この連載では、jQueryを初めて使う人に向けて、基本的な使い方や具体例を解説していきます。実際にコードを書きながら練習を進められるようになっていますので、ぜひ一緒に手を動かして、jQueryの使い方を覚えていきましょう。
jQueryを使うには、HTMLとCSSの知識も併せて必要になります。HTMLやCSSを触ったことがない方や、自信のない方は、まずそちらから先に学ぶのがおすすめです。HTML入門の記事はこちらからどうぞ!
jQueryとは
jQueryは、JavaScriptのライブラリです。JavaScriptでできる処理を、より簡単に記述するために設計されました。HTML・CSSとセットで使用されることが多く、条件に応じてHTMLやCSSを書き換えたり、アニメーションを追加することができます。
例えば、ボタンを押したときにアニメーションを付けたり…

内容を書き換えたり、文字の色を変えたりすることができます。

jQueryを使ってページに動きを付けることで、ユーザーにとってわかりやすい表示にしたり、見ていて楽しいサイトを作ることができます。
WEBサイト制作に携わる方には、とてもおすすめのスキルです。
それでは早速、環境構築から一緒にやっていきましょう。
環境構築
まずは、jQueryを使う準備をします。 実際にファイルを作って練習してみましょう。
HTMLファイル・CSSファイルの作成
デスクトップなどわかりやすい場所に「sample」というフォルダを作り、そのフォルダの中に「sample.html」「sample.css」というファイルを作成してください。

それぞれのファイルを好きなエディタで開き、下記のコードを貼り付けましょう。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css">
<title>サンプル</title>
</head>
<body>
<h1>サンプルページです</h1>
</body>
</html>/* sample.css */
.red {
color: red;
}sample.htmlをブラウザで開き、このようなページが表示されることを確認してください。

ライブラリの読み込み
次に、ライブラリを読み込みます。ローカルにダウンロードして読み込む方法と、外部サイトから読み込む方法がありますが、今回はGoogleから配信されているライブラリを読み込んで使用します。
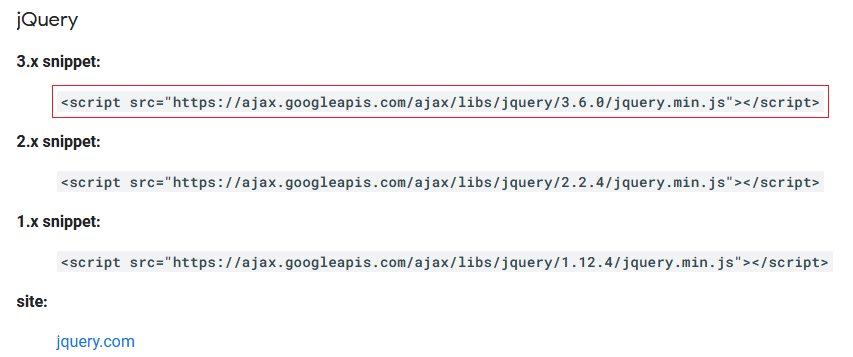
ライブラリ配信ページ
https://developers.google.com/speed/libraries/#jquery

3.x snippet のコードをコピーして、HTMLに貼り付けます。
「3.x」の部分は、バージョンの系統を表しています。今回は練習のため最新版を使用しますが、既存のプロジェクト等でjQueryを導入する場合は適切なバージョンを選んでください。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css">
<title>サンプル</title>
</head>
<body>
<h1>サンプルページです</h1>
<!-- ライブラリ読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</body>
</html>jsファイルの作成と読み込み
jsファイルを準備します。
先ほど作ったsampleフォルダに、「sample.js」というファイルを作成します。jQueryの処理はこのファイルに書いていきます。

作ったjsファイルを、sample.htmlの中で読み込みましょう。
ライブラリ読み込みの下に追加してください。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css">
<title>サンプル</title>
</head>
<body>
<h1>サンプルページです</h1>
<!-- ライブラリ読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- jsファイル読み込み -->
<script src="sample.js"></script>
</body>
</html>ライブラリとjsファイルを読み込む場所は、2つの選択肢があります。
<head>タグ内、または、</body>の直前です。
HTMLは上から順に処理されていくという決まりがあります。今回は、HTMLの読み込みがすべて終わってからjQueryで処理をしたいので、 </body> の直前に記述していきましょう。
ライブラリとjsファイルの順番にも注意が必要です。ライブラリを読み込んでからでないとjsファイルの処理ができませんので、ライブラリ→jsファイルの順番に読み込みましょう。
これで、環境構築は完了です。
基本の使い方
jQueryの書き方はとても簡単です。「何を、どうする」の順番で書いていきます。
「何を」の部分をオブジェクト、「どうする」の部分をメソッドと言います。

ひとつずつ見ていきましょう。
オブジェクト
オブジェクトを作るには、$( )の中に操作したい対象(セレクタ)を指定します。
セレクタには、HTMLのタグ、クラス、idなどを指定できます。
ダブルクォーテーションで囲むのを忘れないようにしてください。
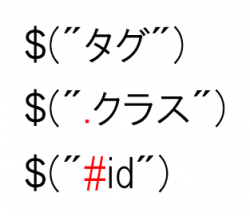
タグの場合はそのまま書きます。
クラスの場合は、クラス名の前に.(ドット)を
idの場合は、id名の前に#(シャープ)を付けましょう。

メソッド
メソッドは、セレクタで指定した対象に「命令」を出す部分です。
jQueryには様々なメソッドが用意されています。
メソッドの前には.(ドット)を書きます。
このドットを書き忘れると動かないので、注意してください。
メソッドの( )の中には、引数(ひきすう)というものが入ります。引数は、メソッドに渡す情報、と思ってください。メソッドによって引数の数が違ったり、引数が必要ないものもあります。
メソッドを書いたら、 構文の終わりに ;(セミコロン)を打ちます。
やってみよう
htmlメソッドを使って、h1タグの見出しを書き換えてみましょう。
htmlメソッドは、要素のHTMLを取得したり、HTMLを挿入したりすることができるメソッドです。 内容を書き換える場合は、セレクタで変更したい要素を選択し、メソッドの( )の中に変更の内容を書きます。
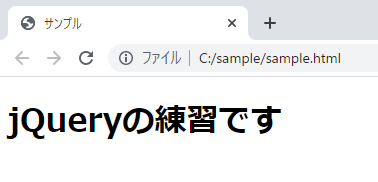
$("h1").html("jQueryの練習です");HTMLファイルをブラウザで開き、「jQueryの練習です」という見出しが表示されれば、jQueryの処理ができている、ということになります。

「どんなときに」という条件の付け方
「何を、どうする」のほかに「どんなときに」という条件を付けることができます。
例えば、「クリックされたときに」という条件で処理をしたいときは、clickメソッドを使います。
$("セレクタ").click(function() {
//クリックされたときの処理を書く
});「ボタンがクリックされたときに、h1タグの見出しを書き換える」という処理を書いてみましょう。
まずはボタンを追加しましょう。<h1></h1>の下に、ボタンのコードを書きます。
<body>
<h1>サンプルページです</h1>
<button type="button" name="button">ボタン</button>
<!-- ライブラリ読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- jsファイル読み込み -->
<script src="sample.js"></script>
</body>jsファイルに「 ボタンがクリックされたときに」という条件を書き足していきます。
$("button").click(function() {
$("h1").html("jQueryの練習です");
});
htmlファイルを再読み込みして、確認してみましょう。
ページを開いたときは、「サンプルページです」と表示されています。ボタンをクリックすると、見出しの内容が「jQueryの練習です」に変わります。
メソッドチェーンの使い方
ひとつのオブジェクトに対して複数の処理をしたいときは、メソッドを続けて記述することができます。この構文を、メソッドチェーンと言います。
例えば、先ほどの「ボタンがクリックされたときに、h1タグの見出しを書き換える 」 という処理と同時に、「h1タグに、redというクラスを追加する」という処理も行いたいとします。
特定の要素にクラスを追加する、addClassメソッドを使います。(環境構築で用意したCSSには「redというクラスがついているものは、文字を赤くする」という規則が書かれています。)
まずはメソッドチェーンを使わずに書いてみます。オブジェクトの部分が重複して、コードが長くなってしまっていますね。
$("button").click(function() {
$("h1").html("jQueryの練習です");
$("h1").addClass("red");
});これでも動かすことはできます。再読み込みをして、確認してみましょう。

では、この処理をメソッドチェーンを使って簡潔に書いてみましょう。
メソッドチェーンの書き方はシンプルです。
.メソッド()のあとに、次の .メソッド() を繋げて書きます。つなげるメソッドの数に制限はありません。最後のメソッドまで書き終えたら、;(セミコロン)を打ちます。
$("button").click(function() {
$("h1").html("jQueryの練習です").addClass("red");
});再読み込みをして、メソッドチェーンを使う前と、結果が同じであることを確認してみてください。
このように、メソッドチェーンを使うことで、より早く簡潔に記述することができます。
さいごに
jQueryの基本は理解できましたか?とても簡単で、直感的に記述していくことができますね。 ぜひ身に着けて、webサイト制作に役立ててください。
次の記事では、変数について解説していきます!