この連載では、HTMLの基本的な使い方を解説します。これからweb制作をしてみたいと思っている方や、エンジニアの仕事の準備運動として学んでみたいという方に向けて、一緒に練習できるように進めていきますので、ぜひ手を動かして実践してみてください。
HTMLとは
HTMLとは、HyperText Markup Languageの略で、webページの文書構造を書くための言語です。
世界中で公開されているwebページのほとんどはHTMLで書かれています。(今あなたがご覧になっているこの記事も、HTMLで書かれています!)
Markup Language = マークアップ言語は、文書をタグで囲むことによって、構造を指定する言語です。webページに表示したい内容を 「タグ」で囲んで記述していきます。タグには、その文書が何を表しているのかをコンピューターに示す役割があります。
基本的なタグの使い方はこうです。

後ろ側のタグには/(スラッシュ)を書く決まりになっています。
※この、後ろ側のスラッシュ付きのタグを「閉じタグ」と言います。
例えば、「HTMLの書き方」という見出しを作りたいときは、見出し(heading)を示す「hタグ」で文書を囲みます。

ページに表示したい内容をタグで囲む。これがHTMLの基本です。
環境構築
それでは早速書いてみましょう!…と言いたいところですが、コードを書くには少し準備が必要です。まずは、HTMLを書くための環境を整えていきましょう。
HTMLを書くに当たり必要なものは、下記の3つです。
・テキストエディタ
・ブラウザ
・HTMLファイル
一つずつ準備していきましょう。
テキストエディタ
テキストエディタは、その名の通りテキストファイルを編集するソフトです。.textファイルだけでなく、HTML・その他様々なプログラムファイルを開き、編集することができます。Windowsの「メモ帳」など、OSに標準搭載されているものはプログラミングには不向きなため、ここでは皆さんに「サクラエディタ」を紹介します。
サクラエディタは、無料で使用できる日本製のテキストエディタです。Windowsで使うことができます。インストール方法をこちらの記事にまとめていますので、手順に沿ってインストールしてください。
(既にお気に入りのエディタがある方は、好きなものを使ってくださいね。)
サクラエディタはWindows向けのソフトです。Macをお使いの方向けに、Atomというエディタをこちらの記事で紹介しています。Macで使いやすいエディタを探している方は、こちらをぜひ見てみてください。
ブラウザ
HTMLはwebページを作るものなので、ブラウザで開いて確認します。
ブラウザは使い慣れているもので構いません。この記事ではChromeを使って進めていきます。
HTMLファイル
実際にHTMLを書き込んでいくファイルを用意します。
Cドライブ直下やデスクトップなど、分かりやすいところにsampleフォルダを作ります。
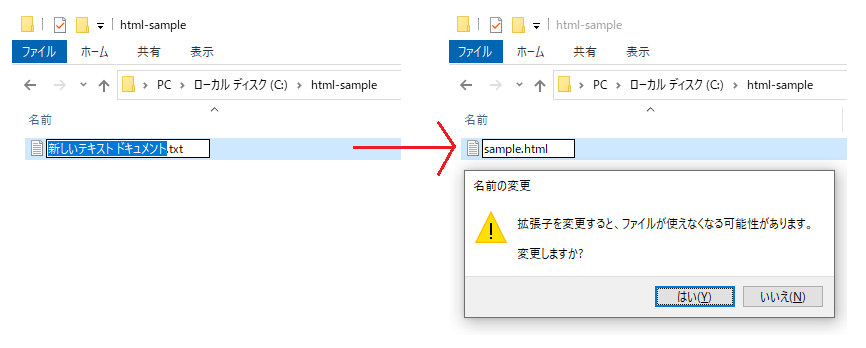
sampleフォルダの中に新しいテキストファイルを作成し、名前を「sample.html」に変更しましょう。「拡張子を変更するとファイルが使えなくなる可能性があります」と警告が出たら、「はい」を選択します。

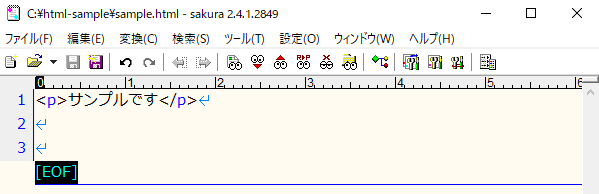
このHTMLファイルを右クリックして、サクラエディタで開きましょう。
以下のサンプルを貼り付けて、タグの文字の色が変わることを確認してください。
<p>サンプルです</p>
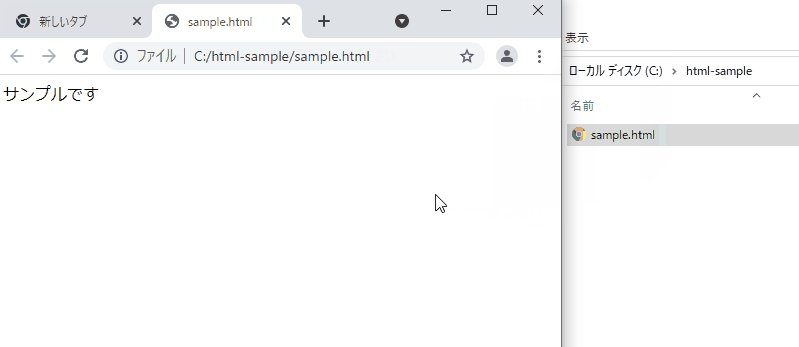
このまま、Ctrl + S キーで保存します。HTMLファイルをダブルクリックするか、ブラウザにドラッグ&ドロップして、開けることを確認してください。

これで、準備は完了です。
やってみよう
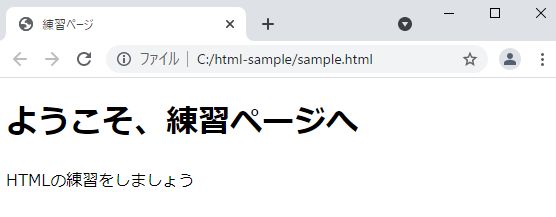
それでは、HTMLを使って実際にページを作っていきます。作りたいページの全体像を確認してみましょう。

このようなページを作っていきます。
まずはひな型を用意します。HTMLには必ず書く 決まり文句のようなものがあります。以下のコードをコピーし、エディタに貼り付けてください。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- ここにページの内容を書きます -->
</body>
</html>沢山のタグが出てきましたが、今は一つずつの意味を覚えなくても大丈夫です。webページの内容は、bodyタグの中に書いていきます。
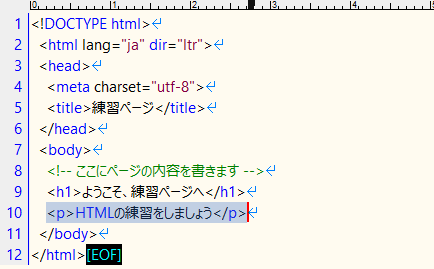
ここからは、サンプルのコードを敢えて画像で出していきます。ぜひ実際に手を動かして、HTMLを書いてみてください。
titleタグ
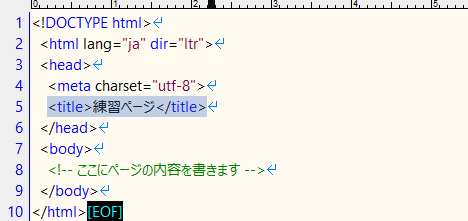
最初に、title(タイトル)タグの中を書いていきましょう。ここに書いた内容は、ブラウザのタブに表示されます。

次に、bodyタグの中にページの内容を書いていきます。
「ここにページの内容を書きます」の下に書いていきましょう。
hタグ
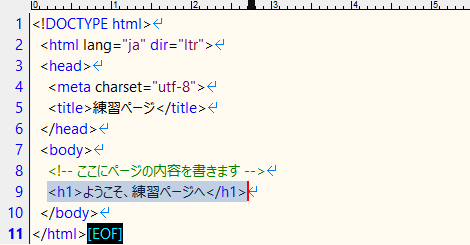
「ようこそ、練習ページへ」という見出しはh1タグで囲みます。
hは見出し(heading)のh、1は文字の大きさを表しています。この数字を2,3,4…と変えると文字が小さくなっていきます。 h1~h6までありますので、気になる人は試してみてください。

HTMLファイルを保存し、ブラウザで再読み込みしてみましょう。
(保存しないとブラウザに反映されません。注意してくださいね!)
このように表示されればOKです。

pタグ
「HTMLの練習をしましょう」という文章をpタグで囲みます。
pは、paragraph(パラグラフ、段落)のpです。webページに文章を表示するときに使います。

HTMLファイルを保存し、ブラウザで再読み込みしてみましょう。

このように表示されたらOKです。
タグによって、自動的に文字の大きさが変わることが分かりましたね。このようにHTMLでは、webページの内容をひとつずつタグで囲み、文書の構造をコンピューターがわかるように指定していきます。
これで、今回の成果物が完成しました!
コメントアウト
例の画像で緑色の文字になっている部分はコメントアウトと言って、実際のページには表示されません。開発者向けのメモを書いたりする用途で使います。
HTMLでは以下のようにコメントを囲みます。
(コメントアウトの書き方は言語によって異なります。)
<!-- コメントアウトはこのように書きます -->ぺージがシンプルな理由
ここまで練習してみて、「よく目にするウェブサイトに比べて簡素過ぎるのでは?色も動きもないし…」と疑問を抱いた方もいることでしょう。実はその通りなのです。
HTMLはwebページの骨組みのようなものです。HTMLだけでは、飾り気もなく見にくいサイトになってしまいます。見た目を整えたり、動きを付けるには、CSSやJavaScriptも併用する必要があります。
ですがご安心を。HTMLの基本を一通り練習したあと、CSSを使ってページを見やすくしていきます。まずは骨組みをしっかり作れるように、簡素なページで一緒に練習していきましょう!
さいごに
次の記事では、HTMLの様々なタグを使ってページの内容を増やしていきます。ここまでできた方は、ぜひチャレンジしてみてください。