この記事では、jQueryでの変数の作り方と、console.logを使った変数の確認方法を解説します。
jQueryに限らず、プログラミング言語では変数(へんすう)というものを使用します。
変数を使うと、繰り返し使うデータの扱いが格段に楽になります。また、ほかの人が読んでもわかりやすいように書くことができるほか、プログラミングのミスの予防にも繋がります。
変数とは
変数とは、文字列や数値などのデータを入れておく”箱”のようなものです。好きな名前を付けて、プログラムの中で繰り返し利用することができます。
例えば下記のように、ユーザーの名前を繰り返し使うページがあるとします。

鈴木さんの名前が変わって、佐藤さんになったとしましょう。プログラム上で毎回「鈴木」と入力していた場合、名前の数だけ書き換えが発生してしまいますね。修正箇所が多いほど手間がかかりますし、修正漏れなどのミスの原因にもなります。
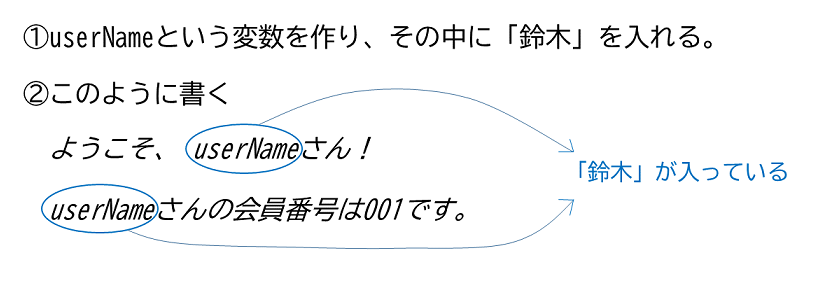
そこで、userNameという変数(箱)を作っておき、プログラムの中でその変数を利用すれば、「userName」の中身を「鈴木→佐藤」に書き換えるだけで修正が済みます。
イメージとしては、このようになります。

このように、様々のデータを取り扱うプログラミングにおいて、変数はとても便利に使うことができます。
変数の用途をイメージできたら、次は変数の作り方を見ていきましょう。
変数の作り方
宣言
変数を作ることを「変数を宣言する」と言います。
※jQueryはJavaScriptのライブラリですから、変数の宣言の方法はJavaScriptと同じです。

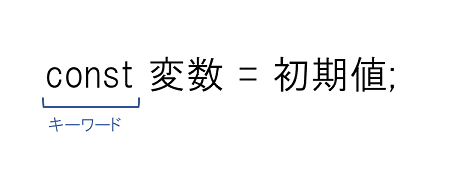
const は、変数を宣言するキーワードです。jQueryの変数宣言のキーワードは、constのほかに let, var というものがあります。これら3つにはそれぞれ違いがありますが、慣れない間はconstから始めてみましょう。
この記事の例では、constを使います。const, let, var の違いについては、機会があれば別記事で解説していきたいと思います。
キーワードを書いたら、スペースを空け、作りたい変数名を自由に書きます(命名)。
イコールの次に、「初期値として変数に入れておきたい値」を書きます(初期化)。
最後にセミコロンを打って、変数の宣言は完了です。
命名と初期化について、詳しく見ていきましょう。
命名
変数の名前は、自由につけることができます。ほかの人がコードを見たときにわかりやすいように、どのようなデータが入っているか想像できる命名が好ましいでしょう。
〔例〕
名前の文字列データが入っている→userName
年齢の数値データが入っている→age
変数名のアルファベットには、キャメルケースを用います。キャメルケースとは、「userName」のように、二つ目以降の単語の頭文字を大文字にする書き方です。単語はいくつ繋げても構いませんが、なるべく簡潔に、わかりやすく命名するのが一般的です。
初期化とデータ型
プログラミングで扱うデータには「型」という分類があります。型によって扱いが違ってきます。ここでは、代表的な例として、文字列型と整数型を紹介します。
文字列型は、その名の通り文字列を格納しているもので、”(ダブルクォーテーション)”で囲んで表します。アルファベットや日本語(ひらがな、カタカナ、漢字)で表現される、いわゆる”言葉”が文字列型として扱われることが多いです。
整数型は、整数を格納しているものです。文字列型と違って、ダブルクォーテーションで囲む必要はありません。数字をそのまま書くだけなので、簡単に考えておきましょう。
※数字をダブルクォーテーションで囲んでしまうと、文字列として扱われてしまい、四則演算のような計算に使うことはできません。
変数に値を格納することを代入と言い、変数の宣言と同時に初期値を代入することを初期化と言います。変数にどのような値が入るかを想定し、データ型に注意して初期化をしましょう。
やってみよう
データ型を確認しながら、実際に変数を宣言してみましょう。
基本の書き方をもう一度おさらいします。
const 変数 = 初期値;
文字列型の変数 sampleText と、整数型の変数 sampleNumber を宣言します。
JSファイルに以下のコードを書いてみましょう。
const sampleText = "サンプルテキストです。";
const sampleNumber = 15;文字列型は、ダブルクォーテーションです。句読点も含めて囲みましょう。
整数型は、そのままです。
これで、それぞれの変数に値が格納されました!
console.logで変数を確認する
変数に格納されている値を確認するには、console.logを使います。(コンソールログと読みます。)
書き方は簡単で、カッコの中に変数を入れるだけです。

先ほどのコードに、console.logを書き足していきましょう。
const sampleText = "サンプルテキストです。";
const sampleNumber = 15;
console.log(sampleText);
console.log(sampleNumber);console.log()で出力した変数は、ブラウザのデバッグ用コンソールに表示されます。
JSファイルを読み込んだHTMLファイルを、ブラウザで開いて確認しましょう。
コンソールの開き方 ※Chromeの場合
①F12キーを押して、開発者ツールを開く
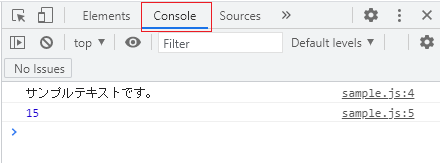
②コンソールのタブを開く

変数に格納されているデータが、コンソールに出力されていればOKです。
console.logは、変数の確認にとても便利な機能です。
開発の現場ではよく使いますので、しっかり覚えておきましょう。
※注意
console.logは、開発者用の機能です。本番環境(実際に公開され、利用者がアクセスするページ)では、console.logは使わないようにしましょう。
さいごに
変数を使いこなせば、プログラミングの幅が一気に広がります。別の言語を学ぶ際も共通して使える知識ですので、ぜひマスターしてください。
次の記事では、数あるjQueryのメソッドから、HTMLやCSSに関するものを紹介していきます!



