この記事では、CSSの「ボックスモデル」について解説します。ボックスモデルを理解すると、webページのレイアウトを自分で調整することができるようになります。記事の後半に練習用のコードを用意していますので、一緒にやってみてくださいね。
ボックスモデルとは
ボックスモデルとは「HTMLの要素はすべて四角形の領域を形成する」という考え方です。
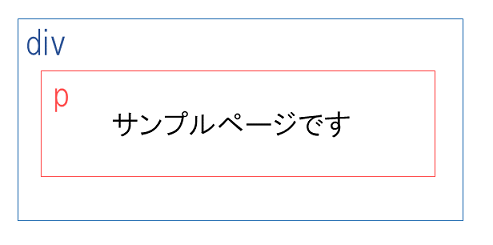
例えば、このようなページがあるとしましょう。
<div>
<p> サンプルページです</p>
</div>この場合、divタグの四角形の中にpタグの四角形が入っているということになります。

このように、様々な四角形の組み合わせでwebページはできています。
ボックスモデルの構成
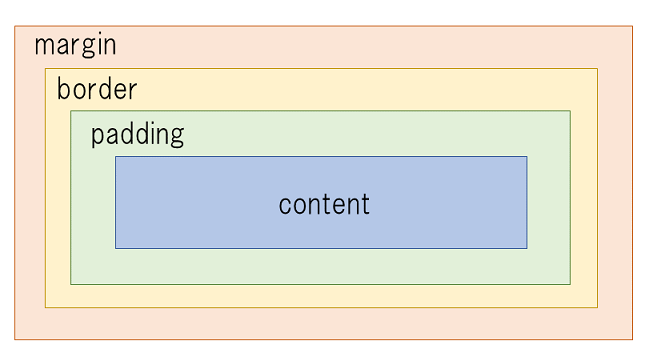
ひとつのボックスは、内側から順に以下の項目で成り立っています。
content (内容)
padding (パディング)
border (ボーダー)
margin (マージン)

それぞれ見ていきましょう。
content (内容)
テキストや画像など、HTMLで書かれている内容が表示される領域です。
width で幅を、height で高さを指定するのは、この content の大きさです。
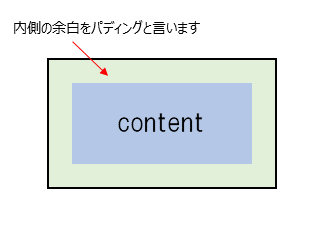
padding (パディング)
内側の余白です。余白の大きさの単位は色々ありますが、初めのうちはpx(ピクセル)で練習するのが良いでしょう。
padding: 10px; のように書くことで、上下左右のパディングを一括で指定できます。

border (ボーダー)
内容とパディングを囲む線です。枠線と言われることもあります。
border: プロパティで線を表示させたり、太さや色の指定をすることができます。
ボーダーを表示する→ border: solid;
ボーダーの色を指定→ border-color: red;
ボーダーの太さを指定→ border: 3px solid;
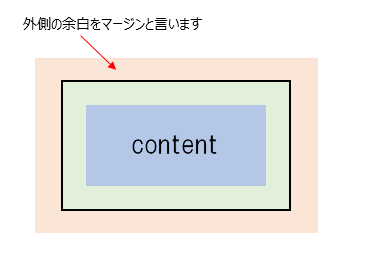
margin (マージン)
ボーダーより外側の余白です。こちらも初めのうちはpx(ピクセル)で指定してください。
margin: 10px; のように書くことで、上下左右のマージンを一括で指定できます。

padding と margin の指定方法
パディングとマージンは、上下左右でそれぞれ違う値を指定することもできます。個別に指定するときは、以下のようなプロパティを使います。( padding の部分は margin に置き換え可能です。)
左側に余白→ padding-left
右側に余白→ padding-right
上部に余白→ padding-top
下部に余白→ padding-bottom
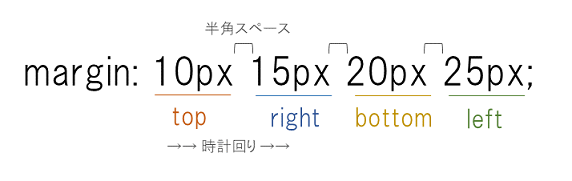
また、4つの値を連続で指定すると、上から時計回りに余白を作ることができます。

ボックスの種類
ボックスにはいくつかの種類があります。今回はその中から、特に重要な3つ
・ブロックボックス
・インラインボックス
・インラインブロックボックス
を紹介します。
HTMLのタグごとに、デフォルトのボックスの種類が決められています。そのままで良い場合は特にCSSで指定する必要はありません。レイアウトを整えるためにボックスの種類を変更するときは、display:プロパティで指定します。
ブロックボックス
ブロックボックスは、上から下へ配置されます。前後に改行を伴うと考えてください。
横幅と高さを指定することができます。指定しない場合、ページの横幅いっぱいに広がります。
div, p, h1~h6, ulタグ等は、デフォルトでブロックボックスとなります。

HTML入門②の記事で、pタグを使ってフォームを縦に並べたのを覚えているでしょうか?
あの方法は、ブロックボックスの縦に並ぶ性質を利用したものです。
元々ブロックボックスでないものをブロックボックスに変更する場合は、CSSに display: block; と書きます。
インラインボックス
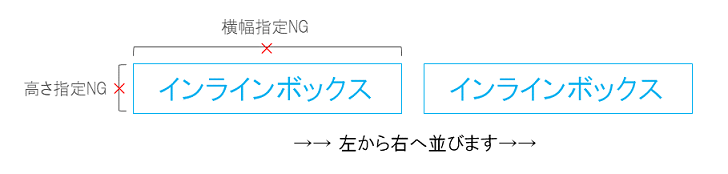
インラインボックスは、左から右へ配置され、横幅いっぱいになると自動で折り返されます。
横幅と高さを指定することはできません。
a, imgタグ等は、デフォルトでインラインボックスとなります。

元々インラインボックスでないものをインラインボックスに変更する場合は、CSSに display: inline; と書きます。
インラインブロックボックス
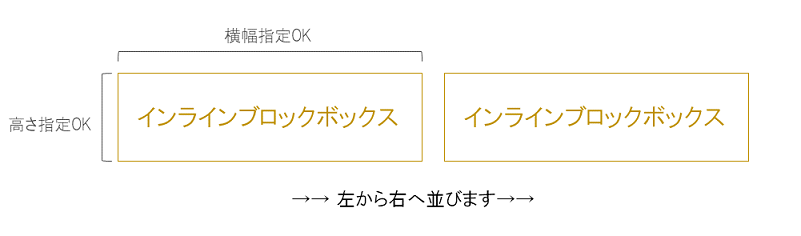
インラインブロックボックスは、上記2つの特徴を併せ持つボックスです。
横幅と高さを指定することができ、左から右に並んで配置されます。正確な表現ではありませんが、改行を伴わないブロックボックスのようなものだと考えてください。
input, button, textareaタグは、デフォルトでインラインブロックボックスとなります。

元々インラインブロックボックスでないものをインラインブロックボックスに変更する場合は、CSSに display: inline-block; と書きます。
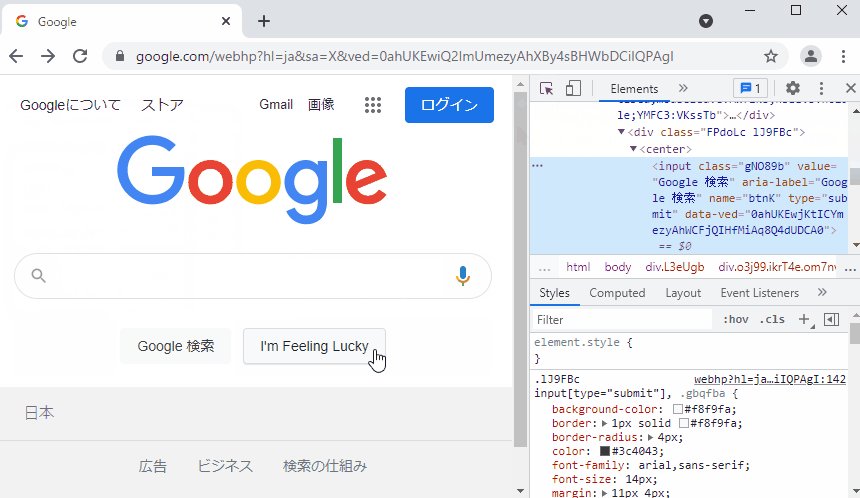
開発者ツールを使った確認方法
ブラウザの開発者ツールで、実際のボックスモデルがどのようになっているか確認することができます。
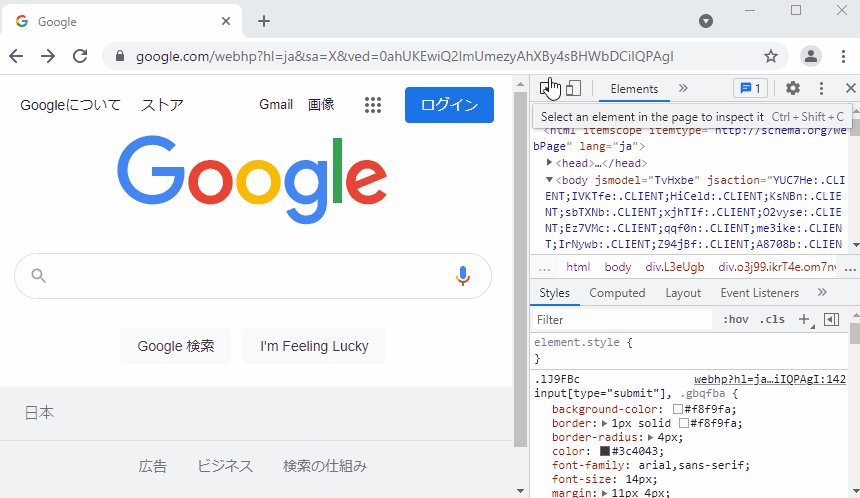
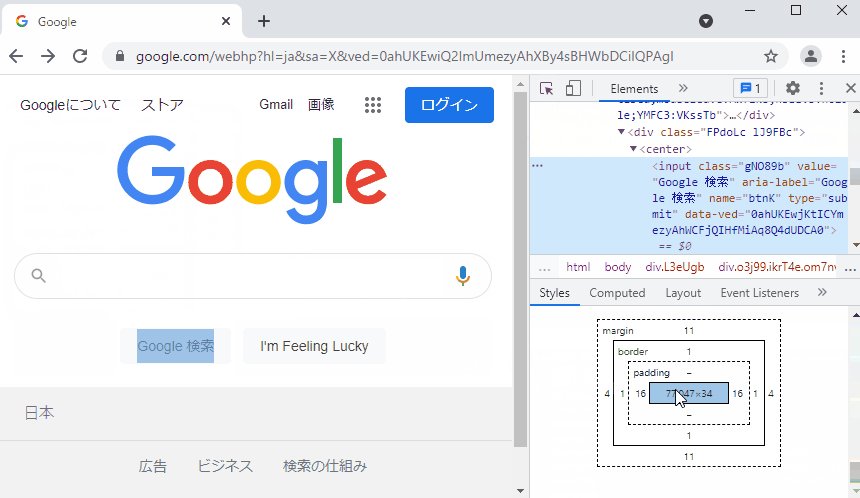
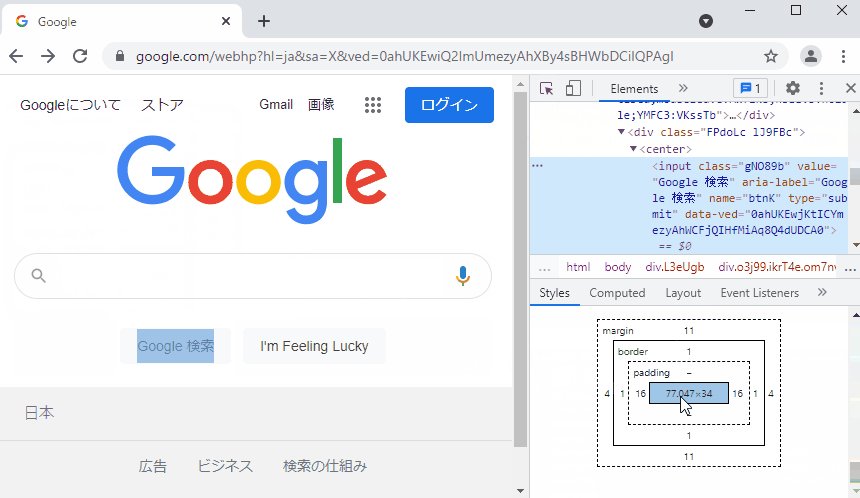
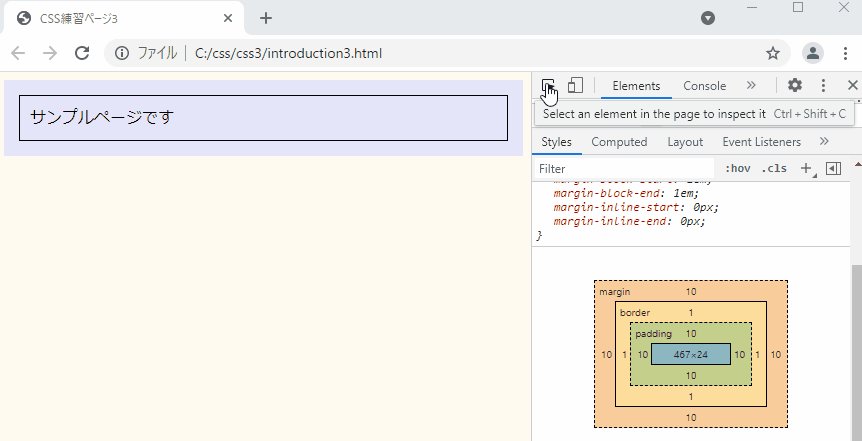
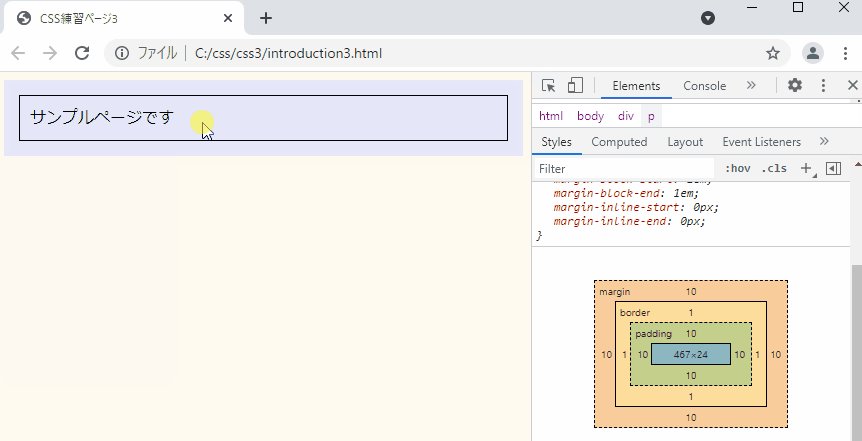
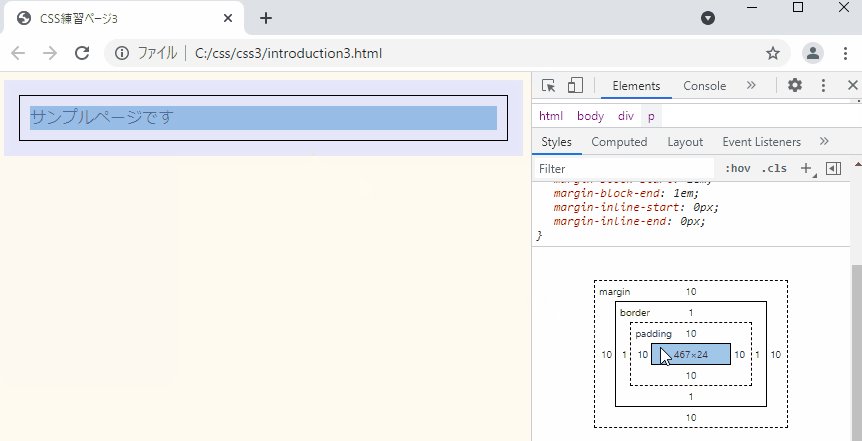
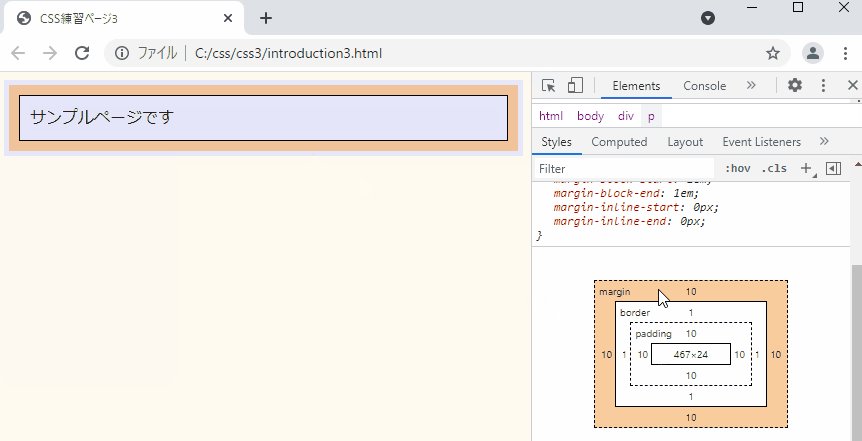
Elements タブを選択して、画面下部の Styles を下にスクロールしてみましょう。このようなボックスモデルの表示があります。

カーソルを合わせることで色付きで該当部分を教えてくれます。また、数値を一時的に書き換えて表示を試すこともできます。
とても便利な機能なので、ぜひ覚えておいてくださいね。
やってみよう
それでは実際にボックスモデルを触ってみましょう。
以下のHTMLファイルとCSSを任意のフォルダに準備してください。
introduction3.html
introduction3.css
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="introduction3.css">
<title>CSS練習ページ3</title>
</head>
<body>
<div>
<p>サンプルページです</p>
</div>
</body>
</html>body {
background-color: #fffaf0;
}
div {
padding: 5px;
margin: 10px;
background-color: #e6e6fa;
}
p {
border: 1px solid;
/* ここに追加しましょう*/
}ブラウザで表示すると、このようになっています。bodyタグとdivタグにそれぞれ背景色を付けています。pタグのボーダーを太さ1pxで表示しています。

pタグに、パディング(内側の余白)とマージン(外側の余白)を追加してみましょう。
p {
border: 1px solid;
/* ここに追加しましょう*/
padding: 10px;
margin: 10px;
}ボーダーの内側と外側に、余白ができたのがわかりますか?

開発者ツールで確認してみましょう。

次に、pタグの display: プロパティを変更してみます。
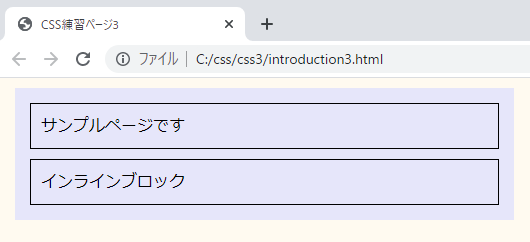
まずはpタグを追加しましょう。内容はなんでも構いません。
<body>
<div>
<p>サンプルページです</p>
<p>インラインブロック</p>
</div>
</body>
pタグに display: inline-block; を追加します。
p {
border: 1px solid;
/* ここに追加しましょう*/
padding: 10px;
margin: 10px;
display: inline-block;
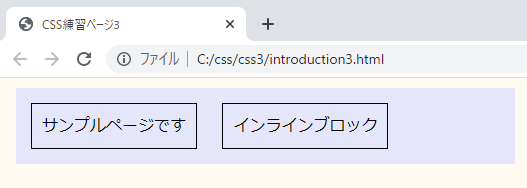
}ページを再読み込みすると、このようになります。インラインブロックに変更したので、左から右へと並んでいますね。

webサイト制作では、このようにレイアウトを調整していきます。
さいごに
以上、CSSのボックスモデルについての解説でした。ボックスモデルを理解することは、CSSを学ぶ上でとても重要なポイントです。レイアウト作りの基本とも言える部分ですので、繰り返し読んでぜひ身に付けてください。
次の記事では、好きな位置に要素を固定する「posisionプロパティ」について解説します。



