この記事では、HTMLのテンプレート的に扱われる、文書の設定に関するタグについて解説します。画面には表示されないものが多いですが、文書を正しく表示させるために大切な内容です。この機会に、役割と使い方を確認しておきましょう。
はじめに
まずはこちらのサンプルコードを見てみましょう。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="description" content="ページの要約をここに書きます">
<link rel="stylesheet" href="sample.css">
<script src="sample.js"></script>
<title>練習ページ</title>
</head>
<body>
</body>
</html>
HTMLのテンプレート的な内容です。このコードを、上から順に解説していきます。
文書型の宣言
<!DOCTYPE html>冒頭の<!DOCTYPE html>で、「この文書はHTMLで書かれています」ということを宣言しています。ブラウザはこの部分を読み取り、文書を表示する方法を切り替えています。
htmlタグ
<html lang="ja" dir="ltr">文書型の宣言の次にあるhtmlタグは、「ここからHTMLを書き始めます」というサインです。閉じタグは「HTMLはここまでです」というサインです。ページの要素をすべて書き終えてから閉じタグを書きましょう。
lang属性で言語を指定します。日本語の場合は”ja”です。
dir属性で、文章の向きをしてします。”ltr”は left to right (左から右へ)の略です。アラビア語など右から書き始める言語の場合は”rtl”を指定します。
headタグ
headタグは、HTMLファイルに関する情報を書き込むためのタグです。書き込まれる情報としては、以下のようなものがあります。
metaタグ
metaタグは、文書のメタデータを記載するためのタグです。メタデータとはデータの付帯情報のことで、メタ情報とも言われます。データを説明するためのデータ、といったところでしょうか。
検索エンジンやブラウザに情報を伝えるために用意されています。
文字コードを指定するcharset
<meta charset="utf-8">例にあるcharset=”utf-8″というのは、文字コードはUTF-8で書かれています、という意味です。文字コードについてはこの記事では解説しませんが、web制作やシステム開発に携わる方は知っておくと良いでしょう。ぜひ調べてみてください。
ページの要約を入力するdescription
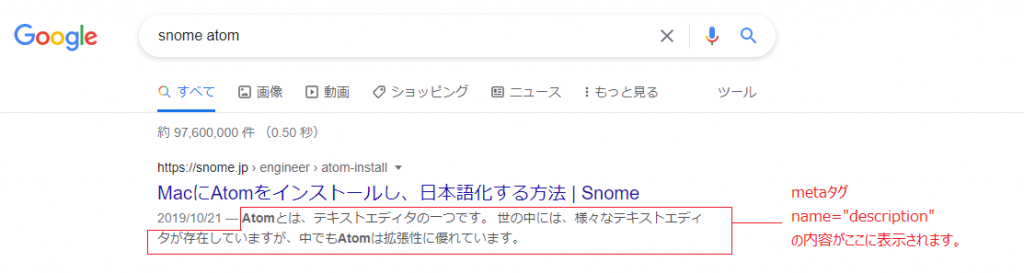
<meta name="description" content="ページの要約をここに書きます">name属性にdescriptionを指定し、content属性にページの要約を書くことで、ブラウザの検索結果画面に表示される文章を指定することができます。

ここの文章を分かりやすくすることで、アクセスを集める効果が期待できます。
この他にも、metaタグで付帯できる情報は色々なものがあります。metaタグの設定はSEO対策としても大切なので、webメディアやブログの運営に興味がある人は知っておくと良いでしょう。
linkタグ
<link rel="stylesheet" href="sample.css">linkタグは、関係がある別の文書ファイルを指定し、その関係を定義するタグです。
rel属性に「この文書から見た関係」を、href属性に「関係するファイルのパスとファイル名」をそれぞれ指定します。
よく使われるのは、外部CSSの読み込みです。
CSSとはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、文書のスタイル(色や大きさ、レイアウト等)を指定するものです。CSSについては記事を鋭意制作中ですので、そちらの記事で詳しく解説できたらと思います。
そのほか、このサイトのようなメディアやブログの場合は、linkタグを使って次ページ・前ページを指定することもあります。
scriptタグ
<script src="sample.js"></script>scriptタグで、JavaScriptを読み込みます。ただし、JavaScriptファイルに関しては、headタグ内で読み込むこともありますし、別の場所で読み込むこともあります。
JavaScriptのライブラリであるjQueryの記事の中で、読み込み方の詳細を解説しています。知りたい方は、こちらの記事をご覧ください。
titleタグ
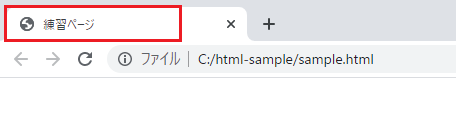
<title>練習ページ</title>titleタグは、ページのタイトルを設定するタグです。
ここに設定した文言は、ブラウザのタブの部分に表示されます。

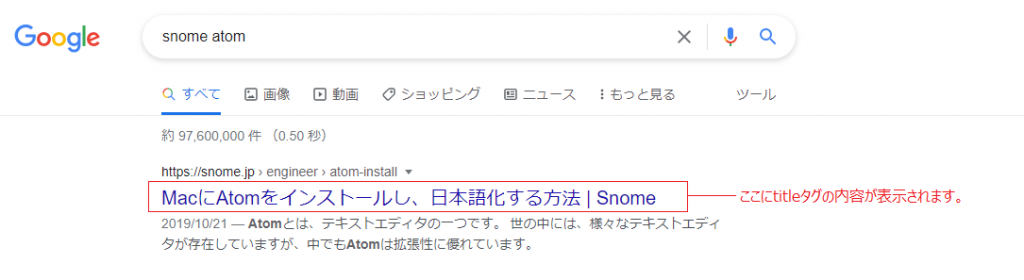
また、検索結果のタイトル部分にも、titleタグの内容が表示されます。

bodyタグ
bodyタグは、実際にブラウザの画面上に表示されるコンテンツを書くためのタグです。
HTML入門②の記事で練習した様々なタグは、bodyタグの中に書いていきます。
さいごに
以上、HTML文書の設定に関する解説でした。
HTMLの入門連載はこの記事で終了しますが、webページの制作はHTMLだけでは終わりません。
次に続くCSS入門連載では、ページの装飾に関する基本的な内容を幅広く解説していきます。ぜひそちらもチャレンジしてくださいね!