Web開発
プログラミング初心者がWeb開発を始めた際に、「CSSを使って画面の見た目を変えたはずなのに反映されていない」「HTMLにデータを送れているか分からない」等、色々と苦戦するかと思います。そんなWeb開発初心者に、知っておくと便利なブラウザの機能を紹介します。
Google Chrome
まず、Web開発を行う際に使うブラウザは「Google Chrome」をオススメします。
IE(もしくは、Edge)、Safari、FIrefoxの様にブラウザはいくつか種類がありますが、こだわりが無ければGoogle Chromeが良いです。
比較的動作が速く、拡張機能も豊富にあります。また、Google Chromeを推奨としたWebシステムも存在するため、その様なプロジェクトに参画した際に、使用経験があると安心できます。
今回は、Google Chromeを使って機能を紹介します。
キャッシュ・Cookie削除
「CSSを使って画面の見た目を変えたはずなのに反映されていない」という状況はWeb開発でよくあります。これは、キャッシュが原因の場合が多いです。以前のCSSがキャッシュに保存されており、新しいCSSが読み込まれていないことがあります。
そこで、キャッシュやCookieの削除を行うことが必要になります。
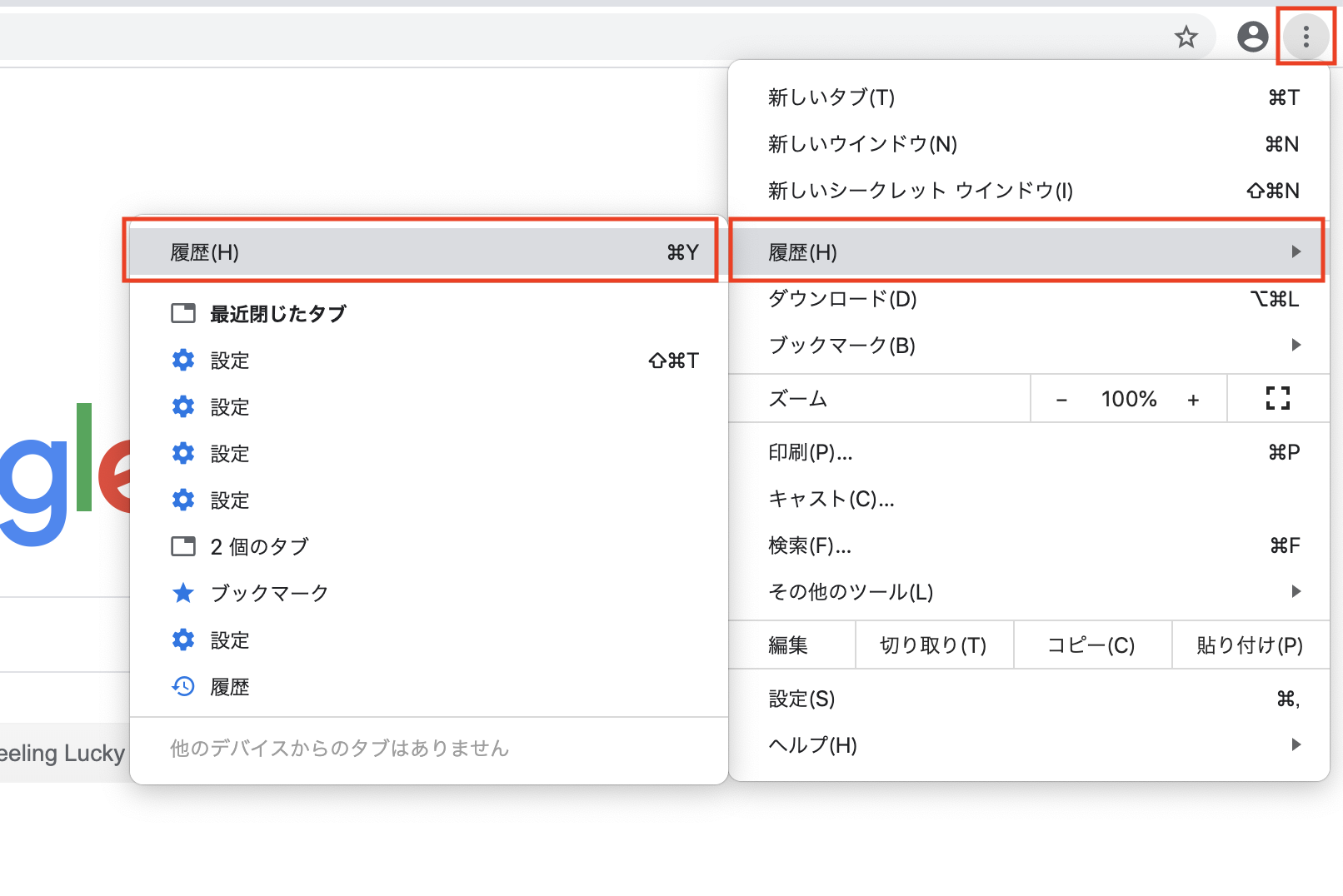
1.画面右上の設定ボタンから「履歴」>「履歴」を開く
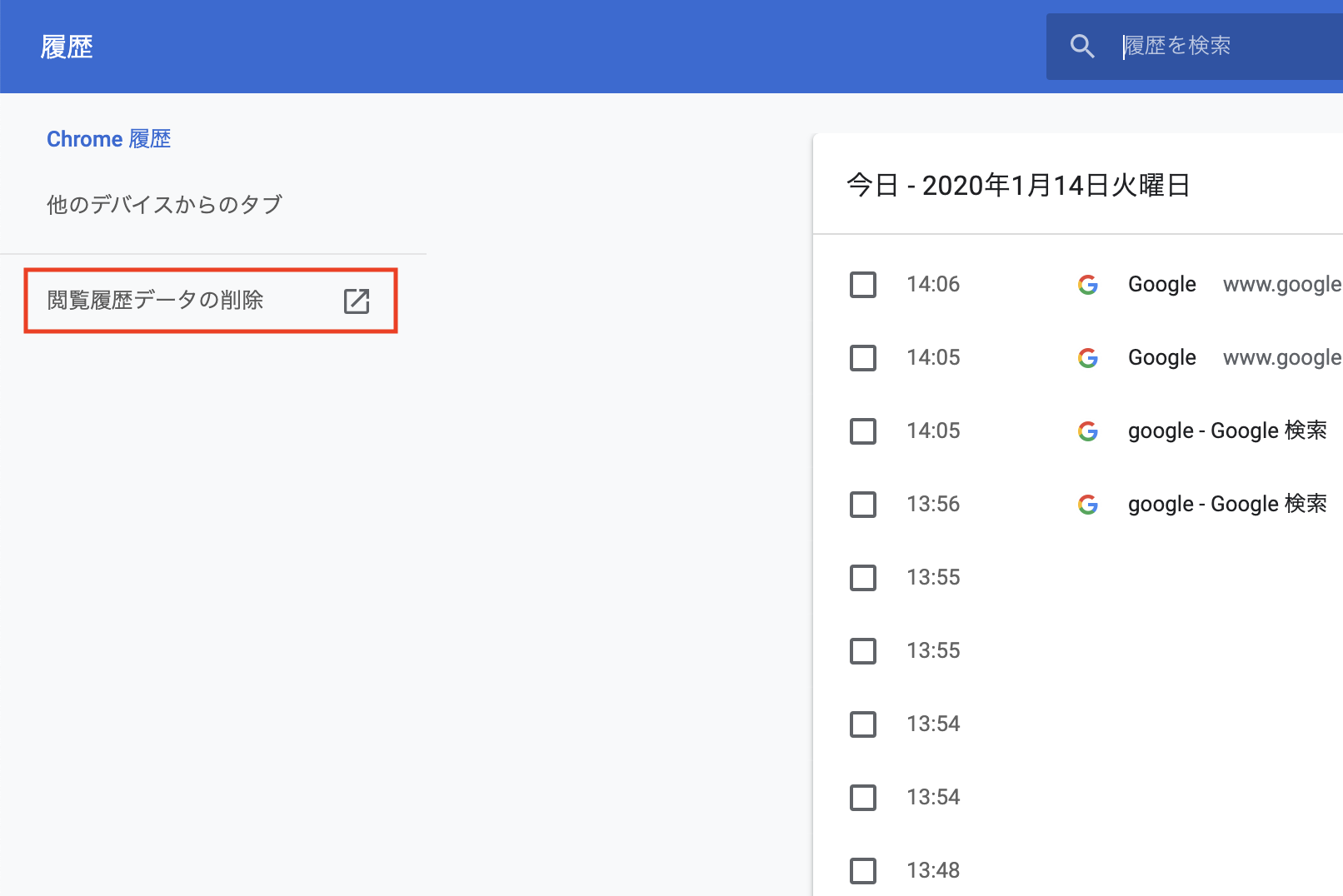
2.「閲覧履歴データの削除」をクリック
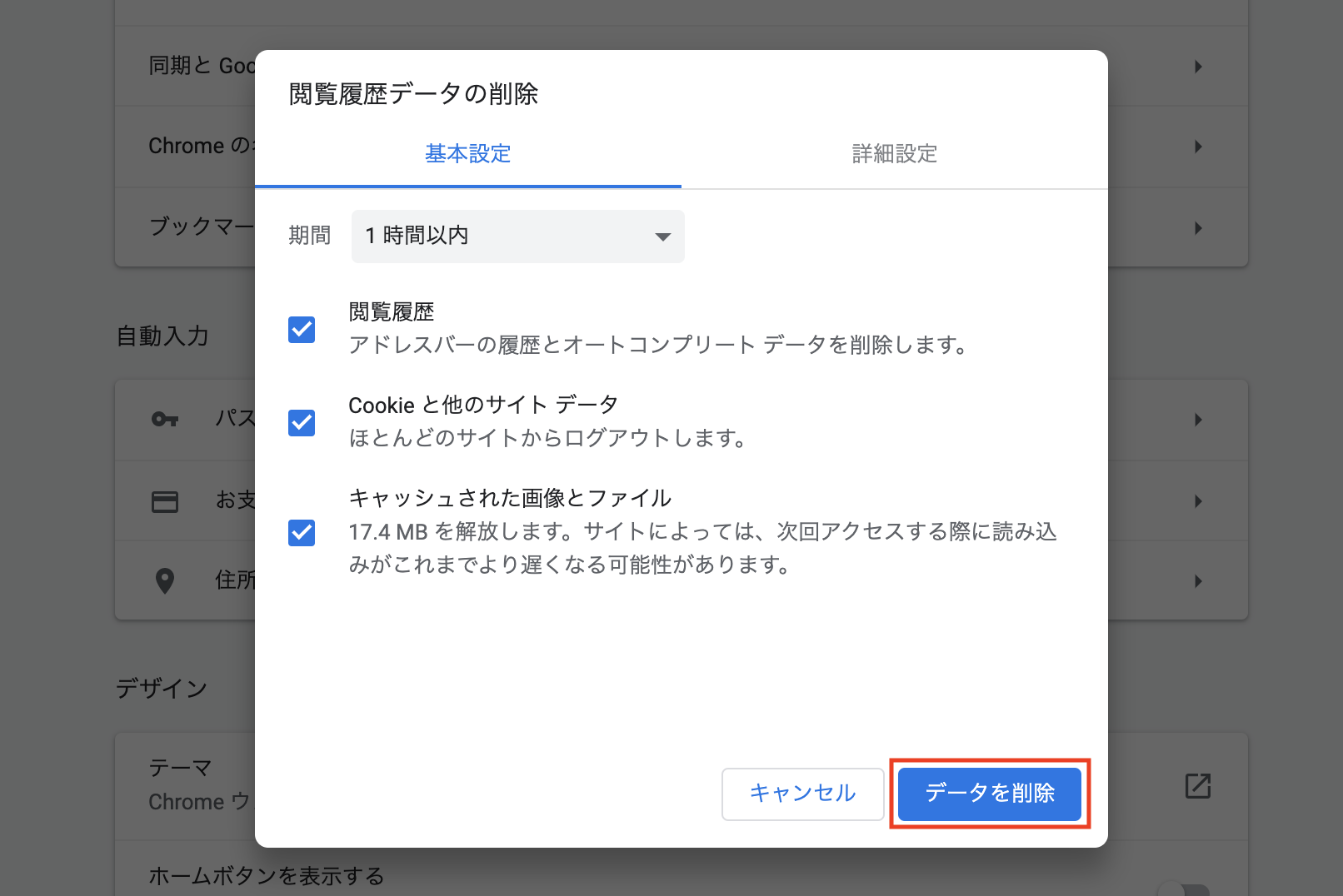
3.「データを削除」をクリック
他にも、ページのキャッシュを削除して更新するスーパーリロードという機能があります。
気になる方は、本記事の「ショートカット」を参照してください。
シークレットウィンドウ
キャッシュ削除だと、ほぼ毎回削除しなければならず、一緒に閲覧履歴やCookieも削除することになります。ログイン情報をブラウザに保存していた場合、それらも削除されるということです。
毎回キャッシュ削除するのは面倒な方は、シークレットウィンドウを使うと良いです。
シークレットウィンドウとは、キャッシュをブラウザに保存しません。同時に、閲覧履歴やCookieも保存されないウィンドウになります。
ただ、キャッシュを気にしなくて良いので、シークレットウィンドウを使用していることエンジニアは多いです。
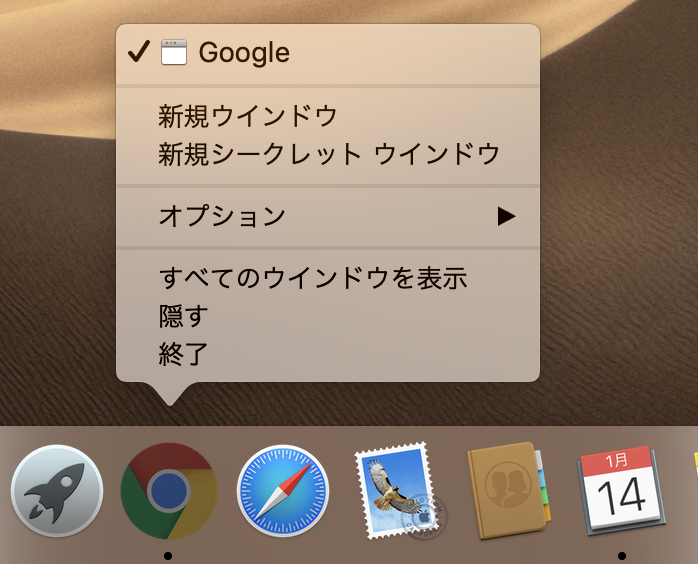
1.Google Chromeのアイコンを右クリック
2.「新規シークレットウィンドウ」をクリック
シークレットウィンドウが表示されます。
デベロッパーツール
「PHPからHTMLへデータを送ったけど、正しく送られているか確認したい」時があると思います。
デベロッパーツール(開発者ツールとも呼ばれます)を使えば、画面のHTMLやCSSを確認することができます。他にもリクエストやレスポンスの確認など、様々なことができます。
1.画面の任意の位置で右クリック
2.「検証」をクリック
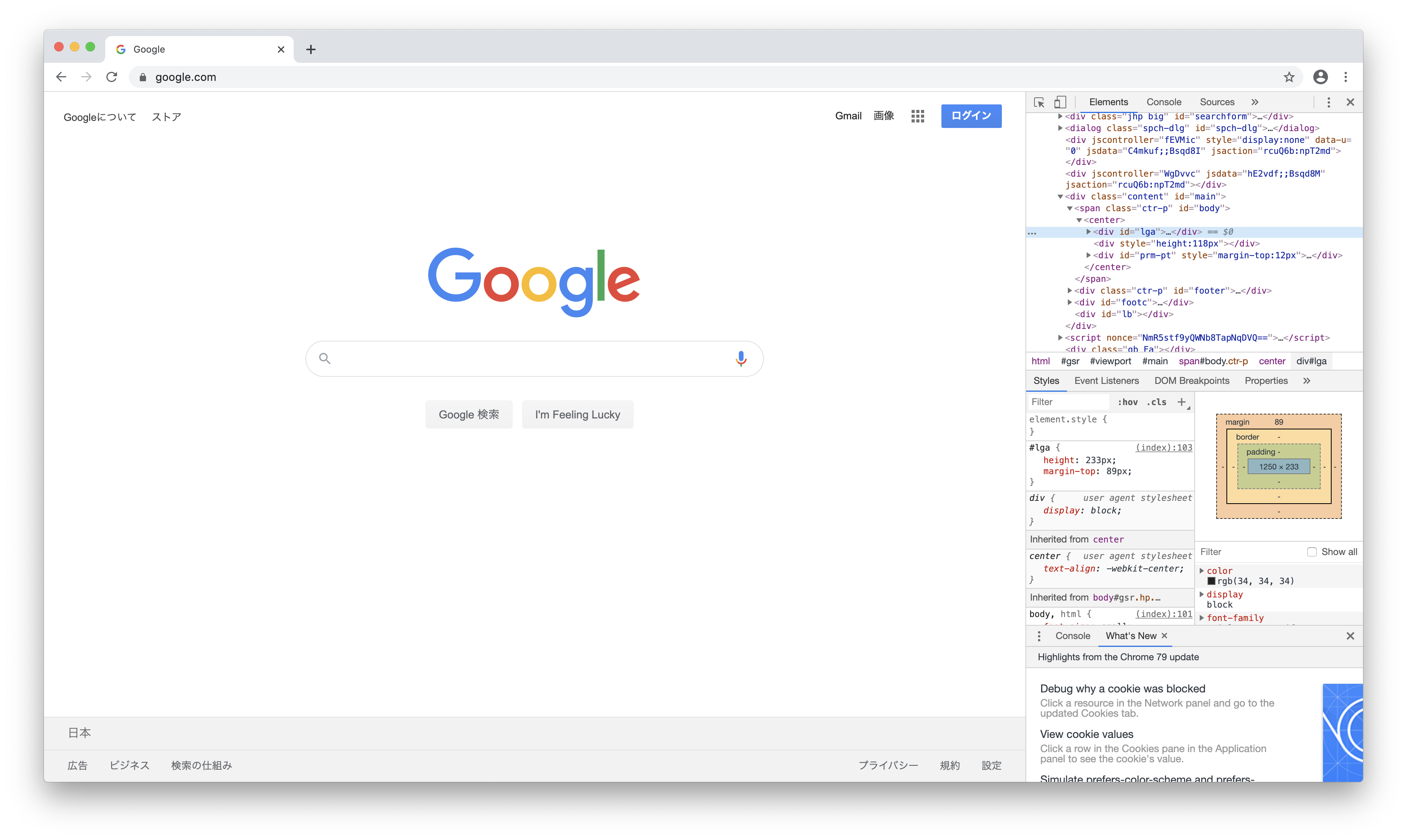
デフォルトだと画面右側にデベロッパーツールが表示されます。
どのWebサイトでもデベロッパーツールで確認ができるので、好きなWebサイトで試してみてください。
ショートカット
ブラウザを使う際に、知っておくと便利なショートカットコマンドを紹介します。
キーボードだけで各機能を扱えるので、使えたら非常に便利です。
| 機能 | Windows | Mac |
| ページ更新 | F5 | Command + R |
| ページのキャッシュをクリアして更新(スーパーリロード) | Ctrl + F5 | Command + Shift + R |
| ページ内検索 | Ctrl + F | Command + F |
| 履歴を開く | Ctrl + H | Command + Y |
| デベロッパーツールを開く | F12 | Command + Option + I |
| 新規タブ表示 | Ctrl + T | Command + T |
| 閉じたタブの復活 | Ctrl + Shift + T | Command + Shift + T |
まとめ
Web開発を行う際に、これらの機能を知っていると知っていないでは、大きな違いになります。これからWeb開発を行う方、Webエンジニアを目指している方、どの様な場面で使えるのか考えながら試してみてください。


