CSS入門の連載へようこそ!この連載では、CSSの基本を学び、webページのスタイル作りの練習をしていきます。CSSのコーディングは奥深いですが、その中でもよく使われる装飾やレイアウトを学びます。実際に手を動かして練習を進められるようになっていますので、一緒にCSSの基本をマスターしましょう!
CSSを学ぶに当たり、HTMLの知識が必要になります。Snome;では、HTMLについて解説する連載も用意しています。HTMLの書き方が分からない方や自信がない方は、こちらの記事から練習してみてくださいね。
CSSとは
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、文書のスタイルを指定するものです。スタイルと一口に言っても様々な種類があり、文字の色・大きさ、画像の大きさ、レイアウト、背景の色、などなど…webページの見た目に関する様々な設定を行っていきます。
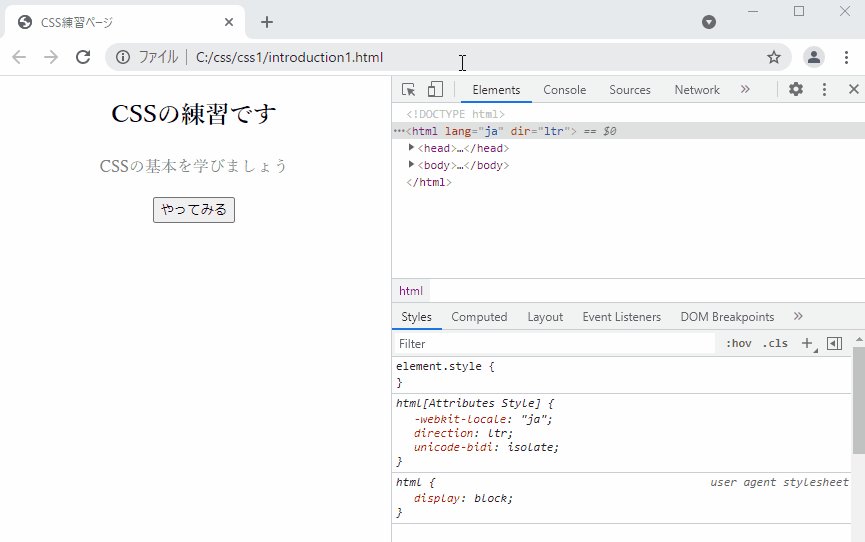
例えば、HTMLだけで作られたページはとても簡素ですが…

このページにCSSを適用すると、このように装飾できます。

色やレイアウトなどを整えて、見やすいページを作ることができます。
環境構築
それでは、練習の準備をしていきましょう。必要なものは下記の4つです。
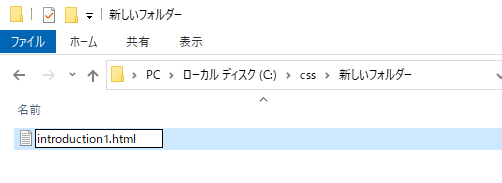
①HTMLファイル
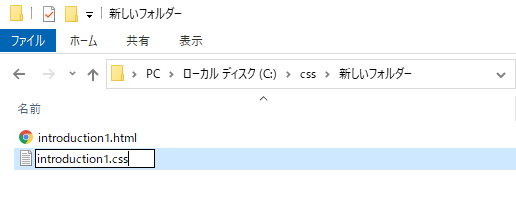
任意のフォルダに新しいファイルを作成し、ファイル名をintroduction1.htmlとしましょう。

②CSSファイル
先ほど作成したHTMLと同じフォルダに、さらに新しいファイルを作成し、ファイル名をintroduction1.cssとしましょう。

③エディタ
お気に入りのエディタがある方は、ぜひ使い慣れたものを使ってください。
HTMLの連載で一緒に練習した方は、サクラエディタを使ってきましたね。
「コーディングに慣れてきたので、別のエディタも試してみたい」という方や、「背景が黒くてかっこいいエディタも使ってみたい!」という方は、マイクロソフトから出ているVisual Studio Codeや、GitHubが開発したAtomをインストールして使ってみてはいかがでしょうか?
④ブラウザ
ページがどのように表示されるか、ブラウザで確認しながら進めていきます。
記事中の例ではChromeを使いますが、こちらもお好きなもので構いません。
上記4つが準備できたら、エディタでHTMLファイルとCSSファイルを開きましょう。
introduction1.html に、以下のコードをコピーしてください。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>CSS練習ページ</title>
</head>
<body>
<div class="introduction">
<h2>CSSの練習です</h2>
<p id="practice1">CSSの基本を学びましょう</p>
<button type="button">やってみる</button>
</div>
</body>
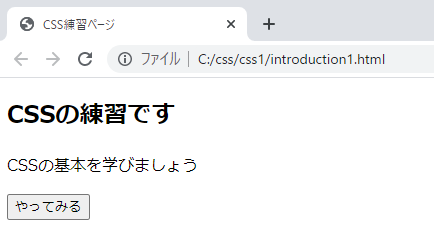
</html>CSSファイルにはまだ何も書かなくてOKです。
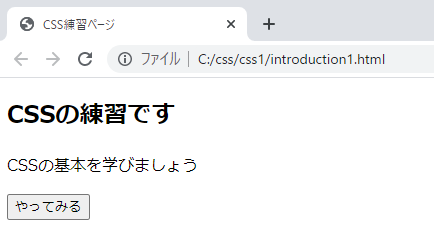
現時点では、このようなページになっています。

それでは、CSSの書き方について、基本を見ていきましょう。
CSSを書く場所
headタグ内に書く
一つ目はheadタグ内に書く方法です。
シンプルなページや、CSSが短い記述で済む場合などはこの方法がとられます。
headタグの中にstyleタグを作り、その中にCSSを 書いていきます。
<head>
<meta charset="utf-8">
<title>CSS練習ページ</title>
<style>
/* ここにCSSを書きます */
</style>
</head>別ファイルに書き、HTMLに読み込む
CSSをHTMLとは別のファイルに記述し、headタグの中で読み込む方法です。
linkタグのrel属性を stylesheet と指定します。
href属性に、CSSのパスとファイル名を指定します。
ファイル名は、どのページのCSSか簡単にわかる命名が良いでしょう。CSSが長くなる場合や、CSSを別のフォルダにまとめて管理する場合などはこちらがおすすめです。
<link rel="stylesheet" href="introduction1.css">タグに直接書く
HTMLのタグにstyle属性を指定する書き方です。
<p style="color: gray">サンプル</p>ただし、こちらの書き方はあまり推奨されません。
規則を一覧で見ることができないため、管理が難しくなります。また、スタイルの指定が増えるとHTMLタグが大変長くなってしまいます。
どうしてもピンポイントでスタイルを変更したいときにだけ、使うようにしましょう。
この連載では、CSSを別ファイルに記述し、HTMLのheadタグ内で読み込む方法をとります。
HTMLファイルをエディタで開き、以下のようにlinkタグを設定しましょう。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<!-- linkタグを書きます -->
<link rel="stylesheet" href="introduction1.css">
<title>CSS練習ページ</title>
</head>
<body>
<div class="introduction">
<h2>CSSの練習です</h2>
<p id="practice1">CSSの基本を学びましょう</p>
<button type="button">やってみる</button>
</div>
</body>
</html>CSSの書き方
CSSで記述する装飾のルールは、一般的に規則と呼ばれます。
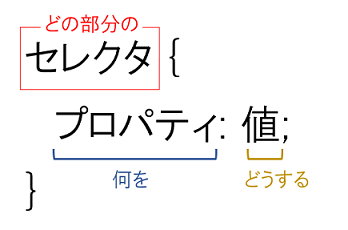
規則の基本は3つ、セレクタ・プロパティ・値 です。

セレクタで、HTMLのどの部分を変更するかを指定します。
プロパティで、選択した部分の何を変更するかを指定します。
値で、どのように変更するかを指定します。
セレクタの後に{ }(波括弧)を書き、改行してインデントを入れます。
プロパティを書いたら、:(コロン)を打ち、値を書きます。
値を書いたら、;(セミコロン)を打ちます。
{ }波括弧の中には、プロパティをいくつ指定しても構いません。
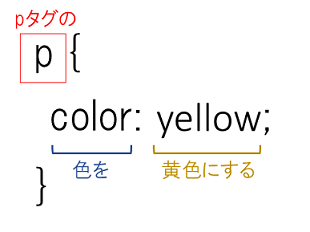
例えば「pタグの文章の、文字の色を、黄色にする」という規則なら、このようになります。

セレクタの種類
「 HTMLのどの部分を変更するか 」を指定するセレクタには種類があります。
一つずつ見ていきましょう。
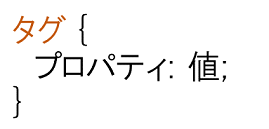
タグセレクタ
先ほどの例で使用したセレクタです。
HTMLのタグの種類を指定し、当てはまるすべてのタグに規則を適用します。

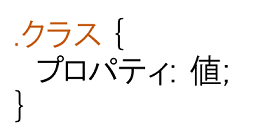
クラスセレクタ
HTMLの記事で、classという属性を学んだのを覚えているでしょうか?クラスには、タグの中身の用途をわかりやすくする役割があるため、クラス単位で規則を書いていくと、整ったCSSを書くことができます。
クラスセレクタを指定する場合は、クラス名の前に.(ドット)を書きます。

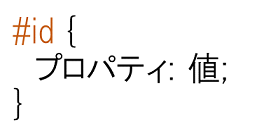
idセレクター
特定のidをピンポイントで指定する場合は、idをセレクタに使うことができます。
idセレクタを指定する場合は、idの前に#(シャープ)を書きます。

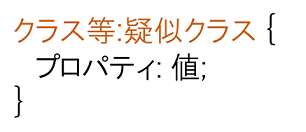
擬似クラスセレクター
疑似クラスとは、選択された要素に対して特定の状態を指定するものです。
よく使われる例としては、
:hover マウスカーソルをのせたとき
:visited aタグのリンクにアクセス済みのとき
:checked チェックボックスやラジオボタンにチェックが入ったとき
などがあります。
セレクタの後に:(コロン)を書き、そのあとに疑似クラスを書きます。

やってみよう
いくつかの例を練習してみましょう。プロパティの種類や値については、今は難しく考える必要はありません。例のコードを真似して書いてみて、基本の書き方を身に付けましょう!
練習1
セレクタにbodyタグを指定し、フォントを明朝体にします。
body {
font-family: serif;
}ブラウザで確認すると、このようになります。

練習2
introductionクラスに、文字を中央寄せにする「text-align: center;」を指定してみましょう。
.introduction {
text-align: center;
}ブラウザで確認すると、このようになります。

introductionクラスのdivタグで囲まれた要素が中央寄せになりましたね。
練習3
id=”practice1″に、文字の色を指定してみましょう。
#practice1 {
color: gray;
}ブラウザで確認すると、このようになります。

「CSSの基本を学びましょう」の文字色がグレーになりました。
練習4
ボタンタグに:hoverの疑似クラスを付け、背景色をピンクにしてみましょう。
button:hover {
background-color: pink;
}ブラウザで確認すると、このようになります。

マウスカーソルが乗った時だけ、ピンク色になります。
CSSの基本的な書き方は理解できましたか?
ここからは、CSSを書くときに使える便利な機能をご紹介します。
開発者ツールの使い方
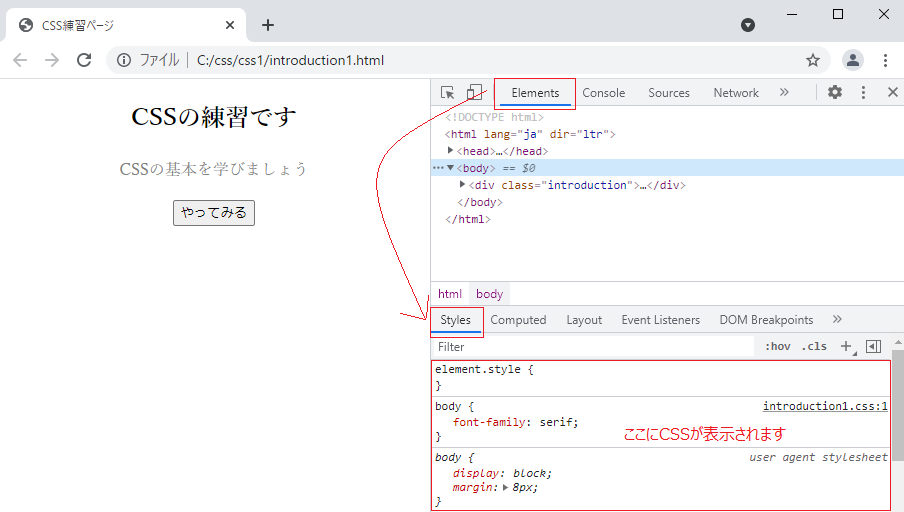
ブラウザには、web開発者の検証用に開発者ツールというものが用意されています。Chromeの場合はF12キーを押すことで開発者ツールを開くことができます。
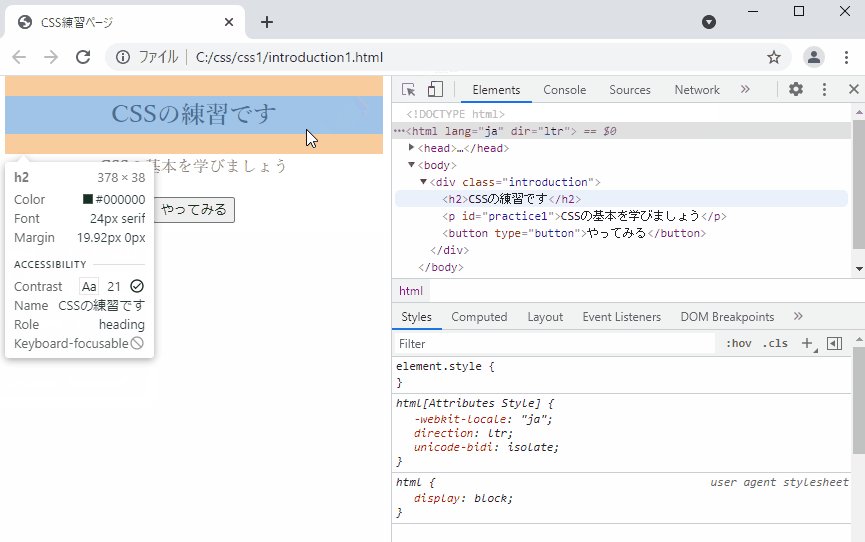
Elementsタブを開き、さらに下部のStylesタブを開くと、今開いているぺージのCSSを確認することができます。

ちょっとした変更を試してみたいときなど、開発者ツールの編集機能が便利です。
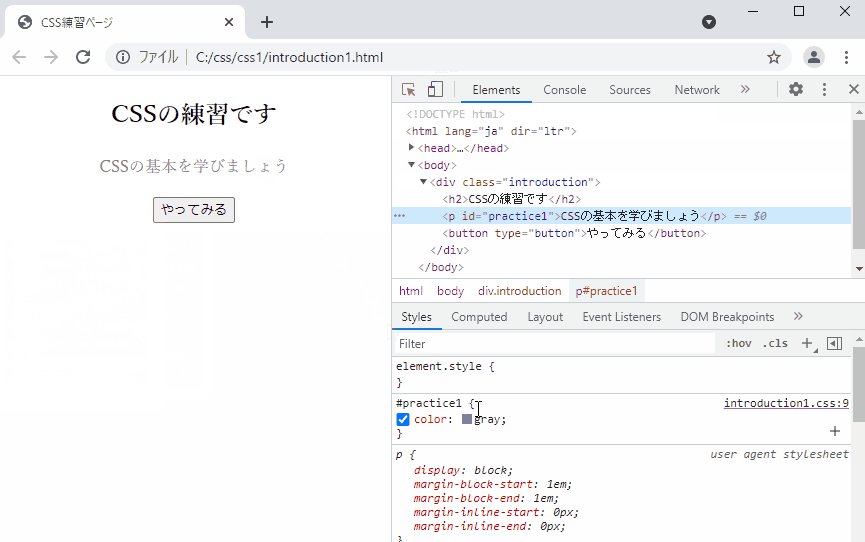
矢印マークをクリックして変更したい部分を選択すると、内容を編集できるようになります。
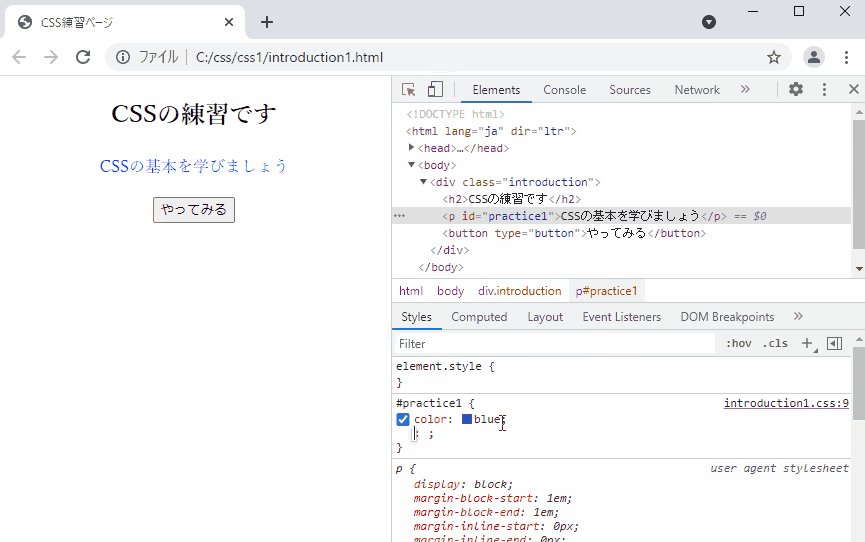
#practice1 の文字色を、blueに変更してみましょう。

文字色が青色になりましたね。
開発者ツールを使った変更はあくまで一時的なもので、ページを再読み込みすると元に戻ります。実際のファイルが上書きされることはありません。実装に慣れてきたら、エディタでの編集とブラウザでの編集をうまく使い分けて、効率よくCSSを書いていきましょう。
コメントアウト
CSSでもコメントアウトの機能を使うことができます。 メモを残す時や、書いたコードを一時的に無効にしたいときなどに使います。
/(スラッシュ)と*(アスタリスク)を使って、コメントを以下のように囲みます。
/* ここにコメントを書きます */※HTMLやCSSのコメントアウトは、開発者ツールを使うことで第三者に見られることがあります。個人情報や社内の情報などは、絶対に書かないようにしましょう。
さいごに
以上、CSSの基本について解説しました。
連載を通して使う知識なので、繰り返し練習してしっかり覚えておいてくださいね。
次の記事では、様々なプロパティの使い方を解説していきます!