エンジニアでなくてもWeb制作がしたい、ホームページが作りたい、技術に興味があるという人は多くいると思います。今回はそんな人でも簡単にHTMLが始められるように手順を紹介します。
解らなくても良いので以下手順をやってみる
まずは、真似すればできる手順を紹介します。
メモ帳またはエディタを開く
何でも良いのでお使いのPCのメモ帳または、エディタを開きましょう。
(Windowsの人は「メモ帳」、Macの人は「テキストエディット」)

HTMLをコピペする
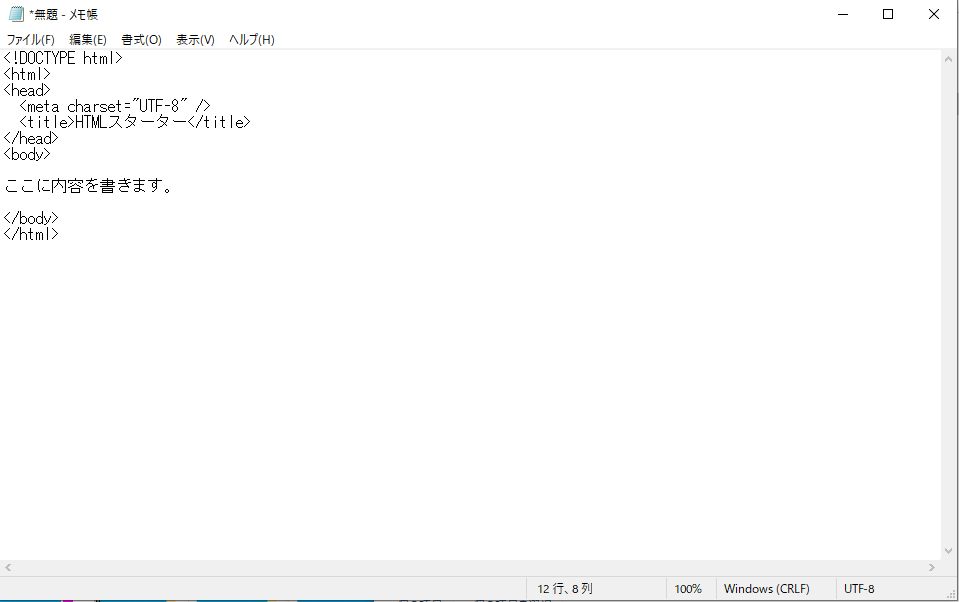
以下のコードを全てコピーしてメモ帳に貼り付けましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTMLスターター</title>
</head>
<body>
ここに内容を書きます。
</body>
</html>
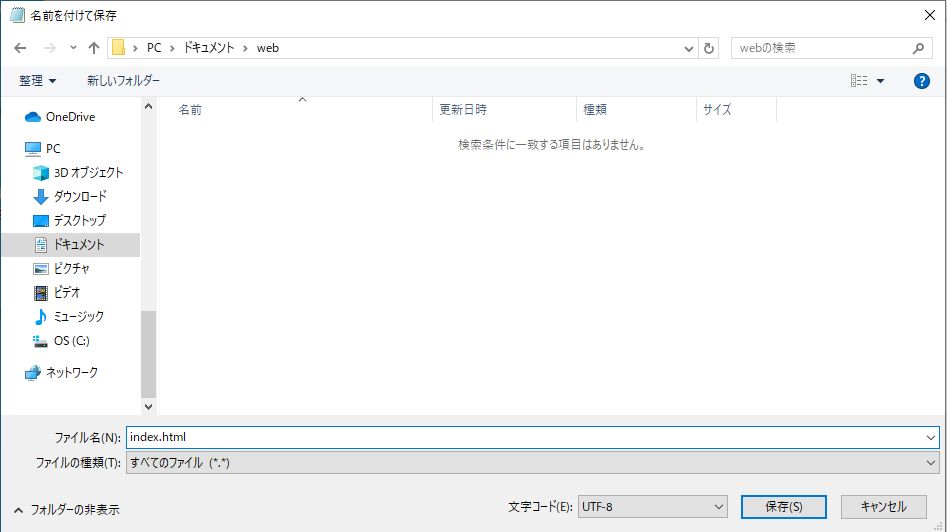
貼り付けたらどこでも良いので以下の設定で保存します。
ファイル名: index.html
ファイルの種類:すべてのファイル(*.*)

ブラウザにドラッグする
作成して出来たファイルをお使いのブラウザにドラッグします。

以下の様な画面が開かれればOKです。

理解してみる
次にやったことを理解できるように説明していきます。
HTMLタグの大原則
まずは、「HTMLタグ」について説明します。
コピペしたコードのほとんどが”<“と”>”で囲われていないでしょうか。
この”<~>”の形式で記述された物を「HTMLタグ」と呼びます。
先ほどコピペしたタグを見ると
<title> ~ </title>
のように
「<~>」と「</~>」のセットで囲う形が多いと思います。
例外として「<~ />」や「<!DOCTYPE html>」もありますが今回は無視です。
HTMLの基本は 「<~>」と「</~>」 で囲うことです。
そして囲われた文章などは効果や設定を得ます。
HTMLタグは組み合わせることもできますがやって良いパターンとやってはいけないパターンがあるので覚えておいてください。
○やって良いパターン
<A> <B> 文章 </B> </A>これは仮想のAというタグに囲われたBというタグが入っています。
このように組み合わせることは問題ありません。
×やってはいけないパターン
<A> <B> 文章 </A> </B>これはAというタグとBというタグが互い違いになってしまっています。これはやってはいけないパターンと覚えておきましょう。
コピペしたソースの解説
先ほどの大原則にならって以下のコードを解説します。
<title>HTMLスターター</title>という一文は、<title></title>に囲われている「HTMLスターター」という文章をページのタイトル(ブラウザのタブに出てくるタイトル)にします。

<head>タグは見た上は違いはでてきません。これは、設定を書いておく場所ということを示しているだけです。
<body>で囲われた部分も見た目上の違いはでません。
ですが、基本的には<body> ~ </body>で囲われた中にウェブサイトの内容を書いていきます。
改造してみる
タグにはたくさんの種類があります。
その中でも分かりやすい物をいくつか紹介したいと思います。
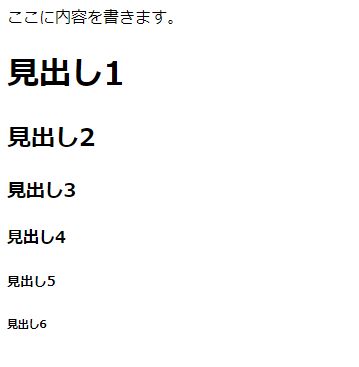
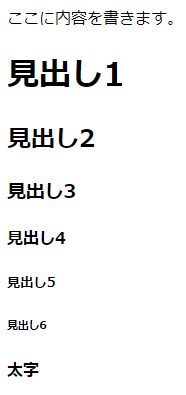
見出し
ページの見出しを表すタグです。文字が大きくなり改行します。
見出しタグは1~6までのサイズがあります。
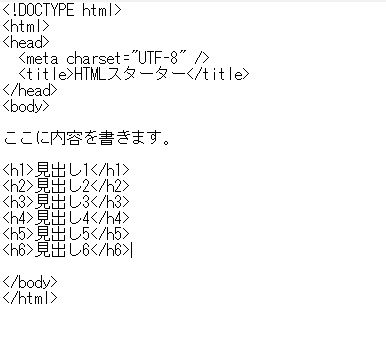
以下のソースコードを<body>タグの中に貼り付けてみてください
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
保存してブラウザを更新してみましょう。

太字
文字を太字にすることができます。太字にする際は<b>~</b>で囲います。
<b>太字</b>
アンダーライン
文章の下にアンダーラインを引きます。強調したい時などに使えます。
<u>アンダーライン</u>
まとめ
HTMLの簡単な使い方はわかりましたか?タグは私でも把握しきれないほどたくさんの種類があります。文字の色を変えたい、背景を変えたい等検索してみると自分の出来ることが無限大に増えてきますので調べてみましょう。当メディアでもまた紹介していきたいと思います。
こちらの記事も合わせて読んでみてください!



