この記事では、 Visual Studio Codeのインストール方法をご紹介します。
Visual Studio Code(VS Code)は、Microsoftが提供する無料のオープンソースコードエディターです。プログラミング言語を幅広くサポートし、豊富な拡張機能を利用することで、開発環境をカスタマイズできる点が特徴です。
軽量で高速な動作を実現し、コーディングからデバッグまで、あらゆる開発作業をサポートしてくれる心強いエディターとなります。
Visual Studio Codeのダウンロード
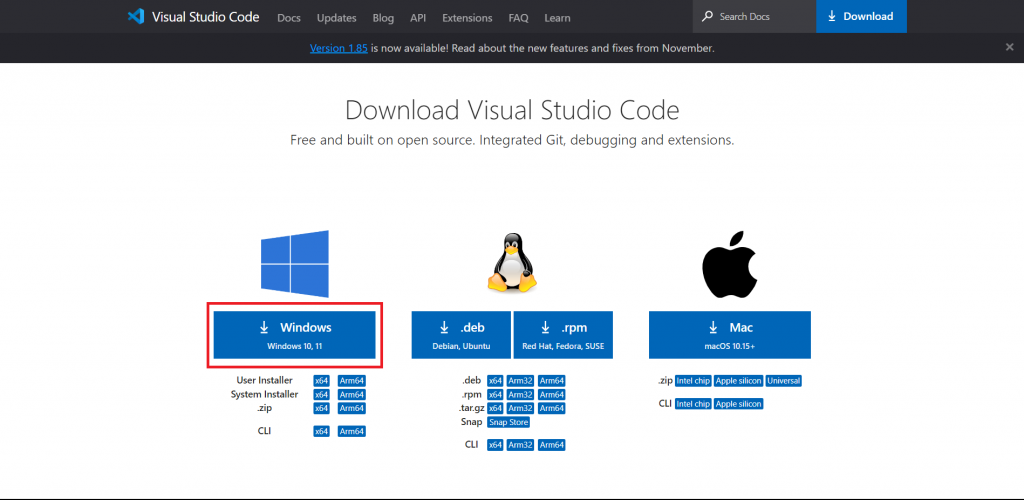
Visual Studio Code の最新版は、以下のリンクをクリックして、ダウンロードページにアクセスします。
https://code.visualstudio.com/download
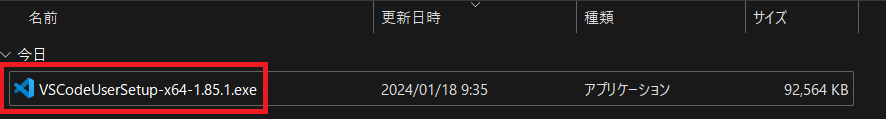
「Windows」をクリックしてインストーラーファイルをPCに保存します。


Visual Studio Codeのインストール
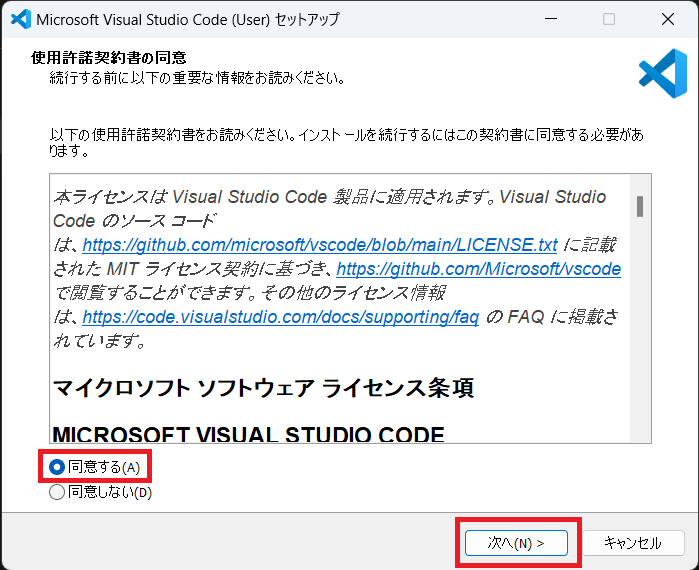
ダウンロードしたインストーラーファイルを実行すると、まず使用許諾契約書が表示されます。
内容を確認し、「同意する」にチェックを入れて「次へ」をクリックします。

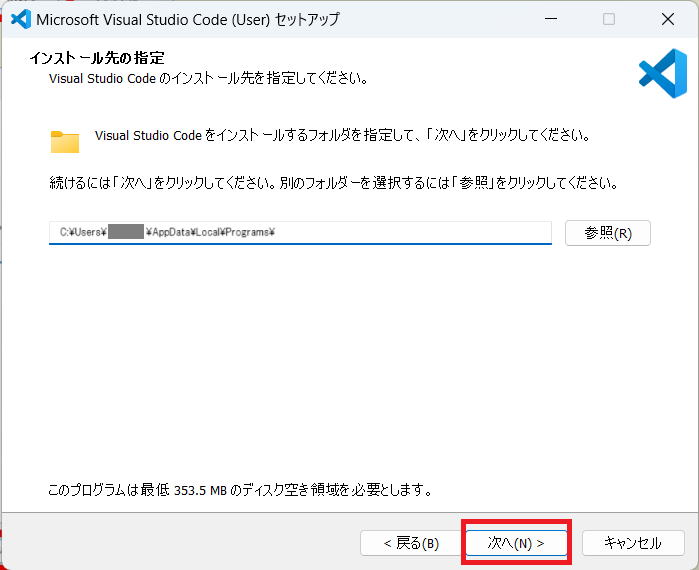
次に、インストール先のフォルダーを指定します。特に変更がなければそのまま「次へ」をクリックします。

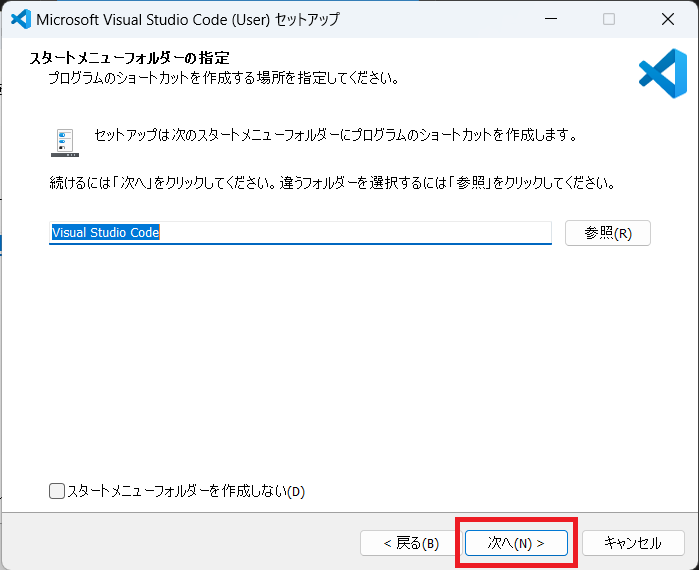
続いて、スタートメニューフォルダーを指定します。
デフォルトの設定で問題ない場合はそのまま「次へ」をクリックします。

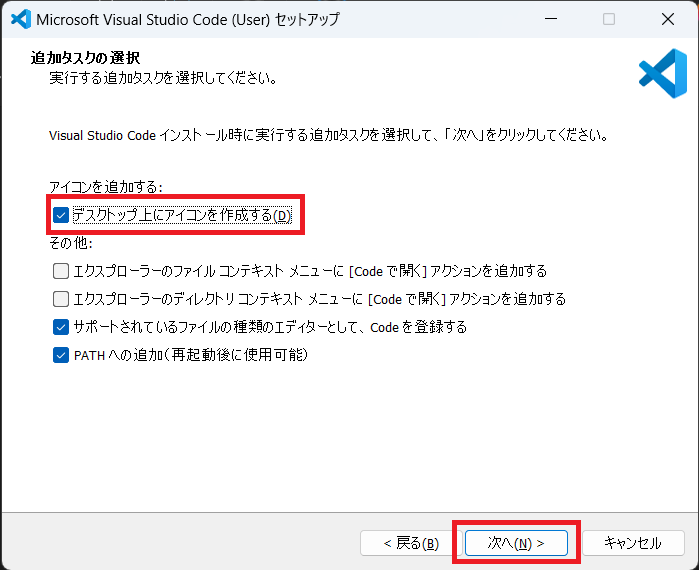
次に、デスクトップアイコンの作成や、適宜必要な追加タスクを選択します。
設定が完了したら「次へ」をクリックします。

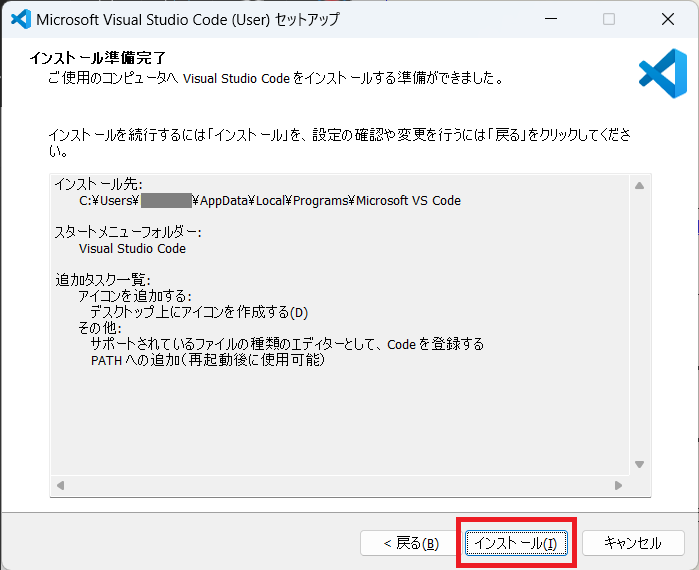
これまでの設定内容を確認し、「インストール」をクリックしてインストールを開始します。

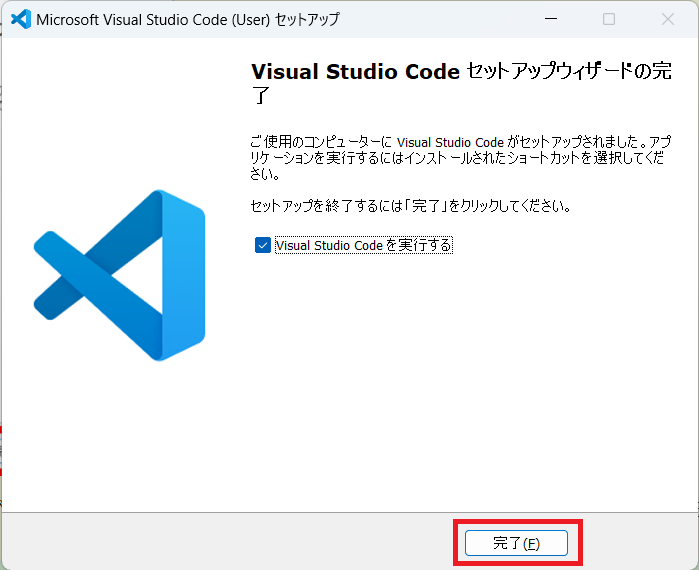
インストールが完了すると、セットアップウィザードが終了します。
「完了」をクリックしてインストーラーを閉じます。

最後に、インストールが完了時に「Visual Studio Codeを実行する」にチェックをすると、完了ボタンをクリック後に Visual Studio Codeが自動的に起動します。
起動しない場合は、デスクトップやスタートメニューから Visual Studio Codeを起動してください。

これでVisual Studio Codeのインストールが完了しました。
環境構築(日本語化)
Visual Studio Code内のメニュー表記などを日本語で表示させたい場合は、日本語パッケージをインストールする必要があります。
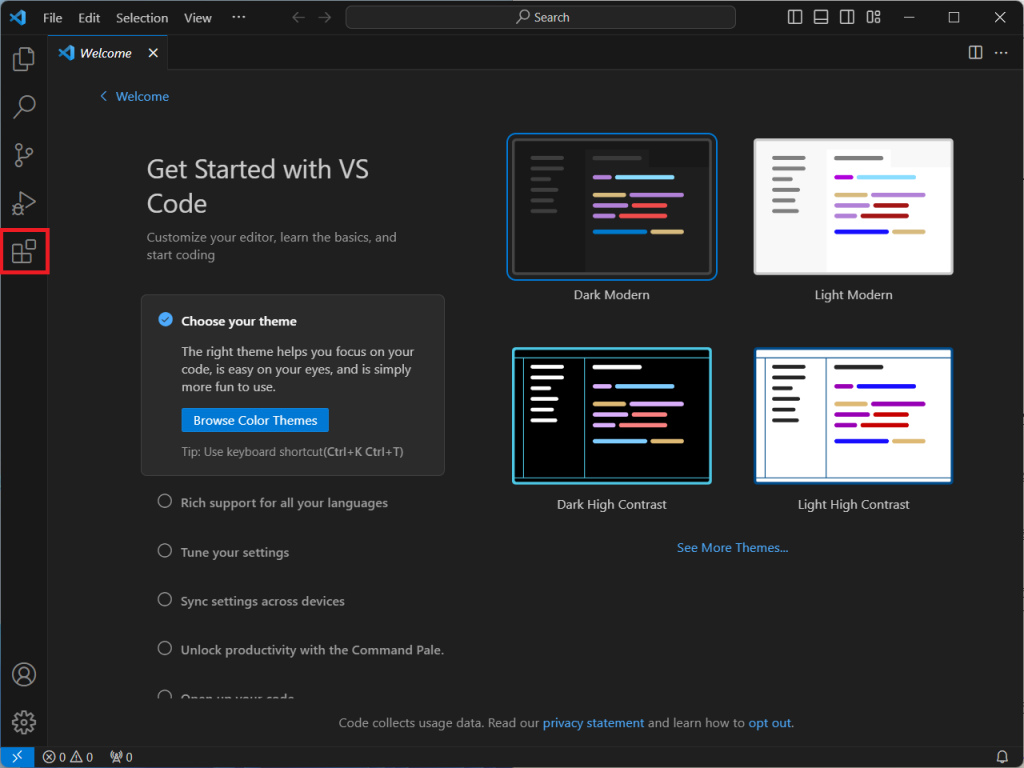
はじめに、起動中のVisual Studio Codeの左側「Extentions」をクリックします。

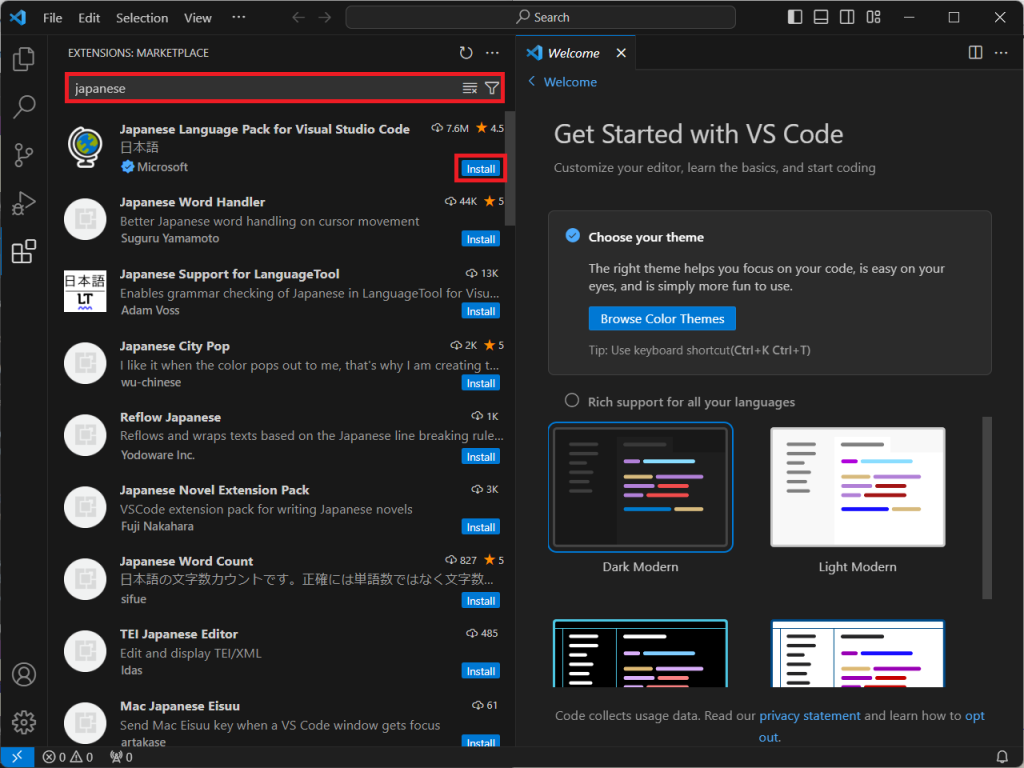
画面左上[EXTENSIONS]の検索欄に「japanese」と入力し、「Japanse Language Pack for Visual Studio Code」がヒットしたら「Install」をクリックします。

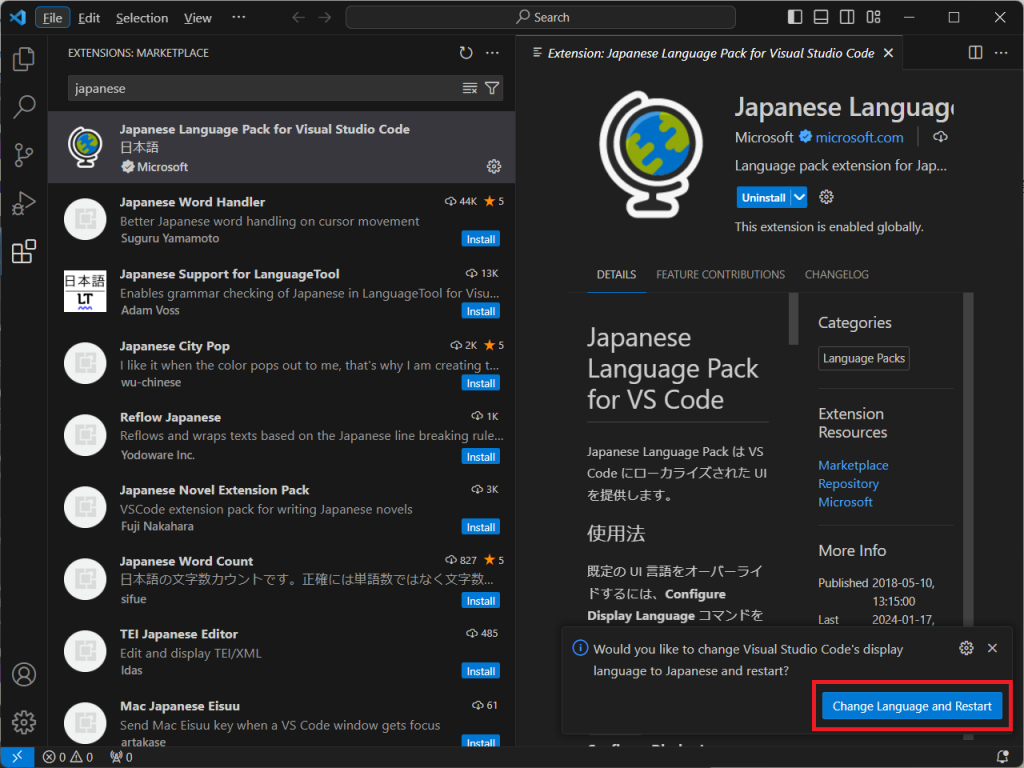
インストールが完了したら、画面右下の「Change Language and Restart」をクリックして、Visual Studio Codeを再起動します。

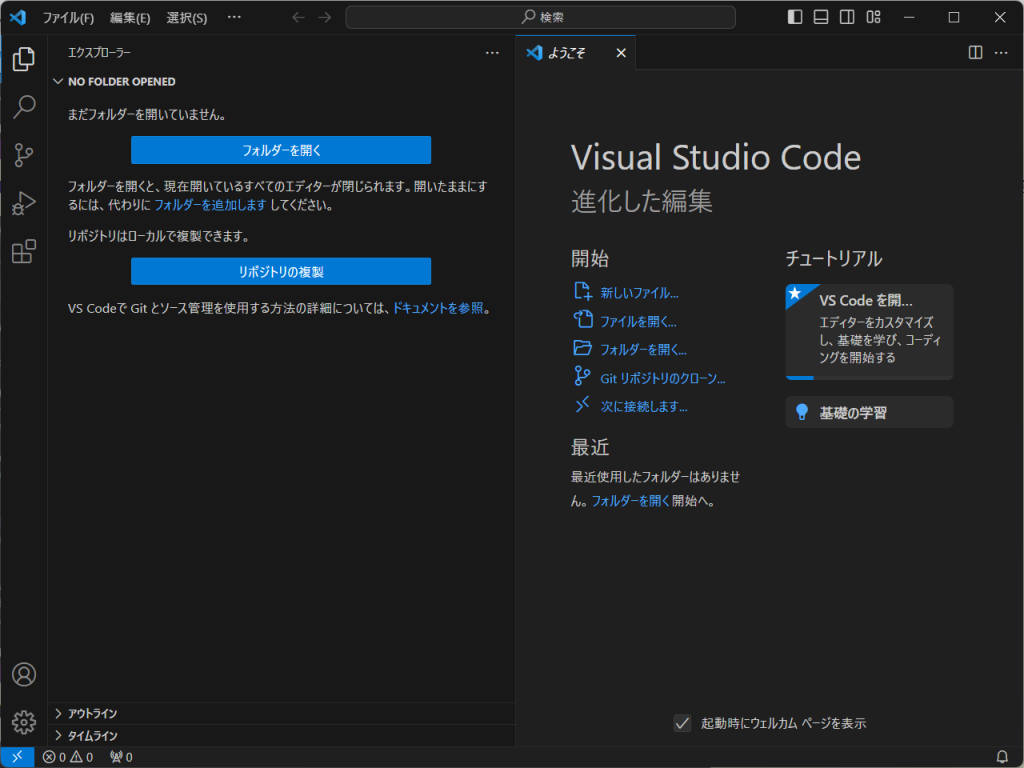
Visual Studio Codeが再度開かれて、メニューや表記が日本語化されていれば完了です。

おわりに
以上、 Visual Studio Codeのインストール方法と日本語化の紹介でした。
Visual Studio Codeは、開発者にとって非常に強力かつカスタマイズ性の高いエディターです。
インストールが完了したら、拡張機能を活用して、自分に最適な開発環境を構築してみてください。
■用語集
| コードエディター | プログラムを記述するためのテキストエディターで、シンタックスハイライトや自動補完などの機能を備えている。 |
| 拡張機能 | Visual Studio Codeに追加できるプラグインのことで、機能を強化したり、新たな言語サポートを導入することが可能。 |
| インストーラーファイル | ソフトウェアをインストールするための実行可能ファイルで、手順に従って簡単にインストールができる。 |
| デバッグ | プログラムのエラーやバグを発見し、修正するための作業プロセス。 |


