この記事では、HTMLでよく使われるタグを使って、デモページを作っていきます。
コピー&ペーストで終わらせるのではなく、実際にコードを書いてみてほしい!という思いから、最初の準備と最後の確認を除いて、コードのお手本は画像で出していきます。 ぜひ一緒に手を動かして、練習していきましょう。
環境構築
HTMLの基本や、環境構築の手順をこちらの記事で解説しています。HTML入門①の記事をまだご覧になっていない方は、こちらからやってみてください。
この記事では、 HTML入門①の記事で作ったHTMLを元にページを作成していきます。この記事から練習を始める方は、以下のコードをエディタにコピーして使用してください。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>練習ページ</title>
</head>
<body>
<h1>ようこそ、練習ページへ</h1>
<p>HTMLの練習をしましょう</p>
</body>
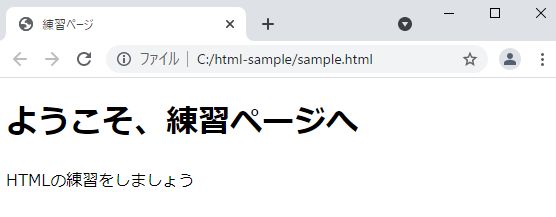
</html>この時点では、このようなページとなっています。

コードを書いていく前に、インデント(字下げ)と、タグの属性について解説します。
インデント
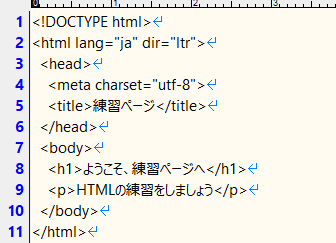
環境構築でコピーしたHTMLを見てください。タグによって文頭の位置が異なることにお気づきでしょうか。この文頭ずらしのことをインデント(字下げ)と言います。
インデントは、コードを読みやすくするために行います。HTMLでは、タグがすべて独立しているということはほとんどなく、タグの中にさらにタグを書いていく「入れ子」構造になることが多いです。インデントをつけることで、タグの構造が視覚的にわかりやすくなります。


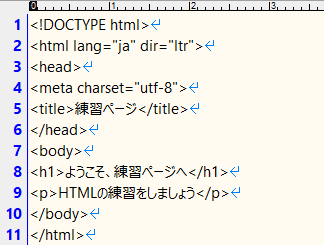
タグとタグとの関係が分かりにくいですね。
インデントを付けるときは、半角スペースを2回か、Tabキーを1回打ちます。
Tabキーを打った際に入力される「Tab文字」は見た目には空白ですが、ひとつの文字です。その空白をどれくらいの幅で表示するかを、エディタ側で設定することができます。
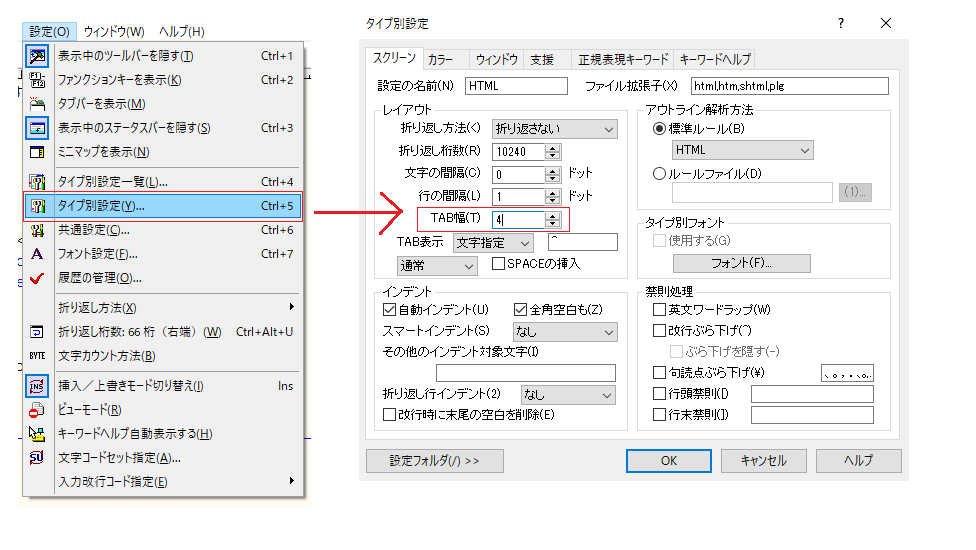
サクラエディタの場合、「設定」→「タイプ別設定」→「スクリーン」の「タブ幅」から設定を変更できます。デフォルトでは半角スペース4つ分になっています。特に問題ない場合はこのままで良いでしょう。

インデントを半角スペースにするかTabにするかは、 個人で制作をする場合は好みで選んで構いません。複数人共同で制作を進める場合は、そのプロジェクトのルールに従ってください。
この連載では、インデントは半角スペース2つで例を出していきます。
タグの属性
次に、タグの理解を深める上で大切な「タグの属性」について説明します。
HTMLのタグには、属性というものを設定することができます。
属性とは、タグごとに付与できる追加の設定のことです。
class属性
代表的な属性に「class属性」があります。どのタグにも付けることができ、タグの用途をわかりやすくすることができます。また、ページのデザインを作る際の目印にもなります。 ( 詳しくはCSSの解説記事で取り扱います。)
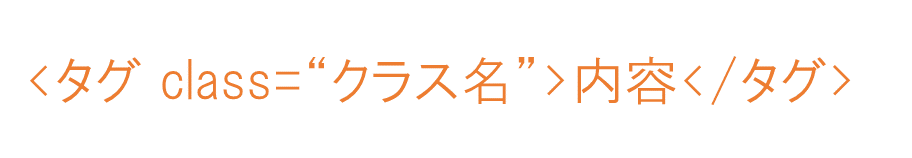
属性の書き方は以下の通りです。タグの<>の内側に、属性=””という形で書いていきます。

クラス名は、そのグループが何を示しているか想像しやすい文言を指定しましょう。また、命名にはキャメルケースを使います。
※キャメルケース
英単語等をつなげて書き、2つ目以降の単語の頭文字を大文字にする書き方です。
例えば「サンプルテキスト」というクラス名にする場合、sampleText のように、2つ目の単語 Text の頭文字を大文字にします。
例えば、pタグに以下のようなclass属性を指定すると…
<p class="sampleText">この文章は入力例です</p>このpタグの中には例が書いてある、ということを示すことができます。
同じ役割の部分が複数ある場合は、同じクラス名を使いまわすことができます。
id属性
もう一つ押さえておきたい属性として「id属性」があります。
id属性は、固有の識別をするために使われます。同じidはそのHTMLの中で1か所にしか指定できないという決まりがあります。
例えば以下のようにidを指定すると
<p id="paragraph1">この文章は入力例です</p>「paragraph1」というidは他の場所で使うことはできません。デザインを作ったりデータを処理するときに、その箇所をピンポイントで指定できるというメリットがあります。
属性は他にも色々な種類があります。この先の解説でタグごとに属性も紹介していきます。
成果物の確認
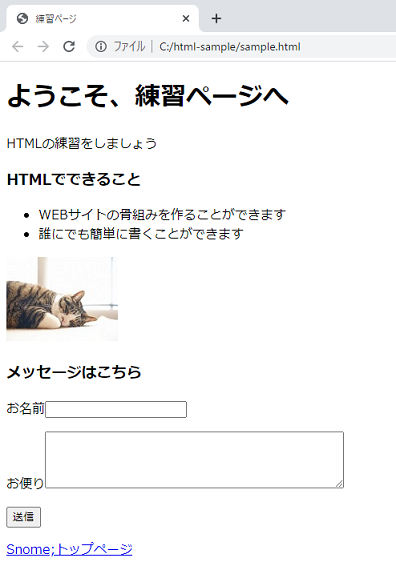
それでは、今回の練習のゴールを確認しましょう。このようなページを作っていきます。

headerタグ
headerタグは、ページ上部に表示するヘッダーを表すタグです。このタグで囲んでも見た目に変化はありませんが、ヘッダーのコンテンツをまとめて囲むことで、わかりやすいコードになるほか、CSSでデザインを加える際にヘッダーをまとめて指定することができます。
今回のheaderタグの中身は、HTML入門①の記事で作成したものと同じです。前回書いたh1タグとpタグをheaderタグで囲みましょう。

ヘッダーの要素をまとめることができました。
divタグ
divタグは、コンテンツをグループ化するためのタグです。タグそれ自体に意味はなく、機能やデザインの区切りをわかりやすくするために使います。
headerタグより下のページ構成を2つに分けることにします。
一つ目は、主にHTMLでできることを説明しているので、クラス名をintroductionとします。
2つ目は、メッセージフォームがあるので、クラス名はmessageとします。

これで、ページ構成の枠組みができました。
それでは、一つ目のclass=”introduction”のほうから中身を書いていきましょう。まずは冒頭に、h3タグで「HTMLでできること」という見出しを作ります。

ulタグ/olタグ/liタグ
リスト(箇条書き)を作るためのタグです。
li はlist item(リストの項目) という意味です。このliタグで箇条書きの項目を一つずつ囲みます。
liタグで囲んだ項目全体をulタグまたはolタグでさらに囲みます。
<ul>
<li>項目1</li>
<li>項目2</li>
</ul>
<ol>
<li>項目1</li>
<li>項目2</li>
</ol>ulは unordered list (順序のないリスト)という意味です。
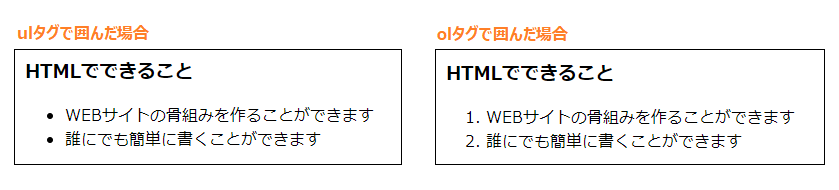
ulタグで囲んだ場合、箇条書きは黒点で表示されます。
olは Oredered list(順序のあるリスト)という意味です。
olタグで囲んだ場合、箇条書きは数字付きで表示されます。

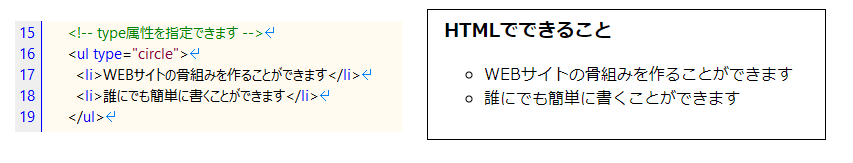
ulタグは、type属性で黒点を非表示にしたり、白丸や黒い四角に変更することができます。
type=”none” →非表示
type=”circle” →白い丸
type=”square” →黒い四角

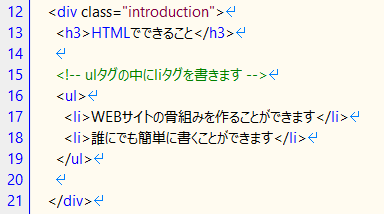
以下を参考に、リストを作ってみましょう。
WEBサイトの骨組みを作ることができます
誰にでも簡単に書くことができます
ブラウザではこのように表示されます。

imgタグ
imgタグは、画像を表示させるためのタグです。
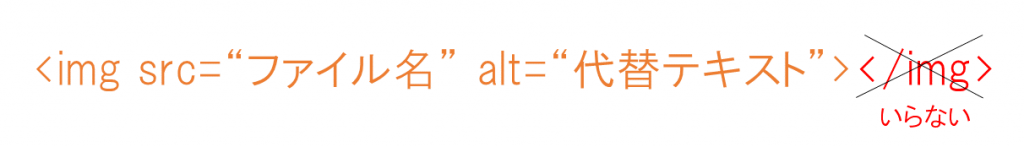
src属性に、画像のパスとファイル名を書きます。このsrc属性は必須で、これを指定しなければ画像を表示させることができません。
画像が重要な役目(ロゴやリンクなど)を持つ場合は、alt属性に代替テキストを書きます。代替テキストというのは、ブラウザの検索画面など、文字でしか表示できない環境で画像の代わりに表示されるテキストのことです。
今回は、単純な装飾目的で画像を使うので、alt属性は書きません。
また、ほとんどのタグは閉じタグとセットで使いますが、imgタグは閉じタグがありません。タグの<>の中にすべての情報を書き込んでいきます。

ここにサンプルの画像を用意しました。任意の名前で保存し、HTMLファイルと同じフォルダに保存してください。

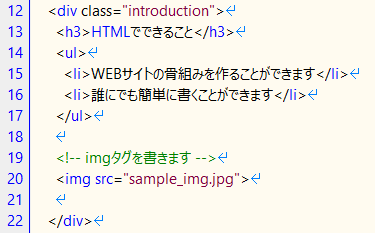
以下のように書いていきましょう。

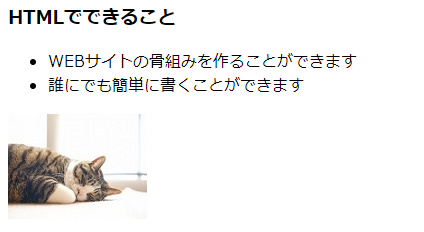
ブラウザではこのように表示されます。

これで、introductionクラスのコンテンツはすべて書くことができました。
次に、messageクラスのdivタグのコンテンツを書いていきましょう。
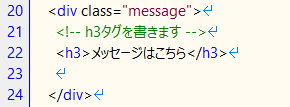
h3タグで「メッセージはこちら」という見出しを作っておきます。

formタグ
formタグは、その名の通りフォームを作成するためのタグです。身近な例としては、お問い合わせフォームや会員登録フォームなどがありますね。
フォームは、複数のパーツから構成されることが多いです。パーツをそれぞれタグで囲み、formタグで全体をまとめて囲むことでフォームが完成します。
パーツを書き始める前に、formタグを準備しておきましょう。

inputタグ
inputタグは、フォームを構成するパーツとして基本的なタグの一つです。imgタグと同じように、閉じタグなしで書きます。
type属性の値により様々な形の入力欄を作ることができます。種類が多いのでここでは一部のみ紹介します。興味のある方は調べてみてくださいね。
<input type=”text”> →1行のテキストボックス

<input type=”radio”> →ラジオボタン

<input type=”button” value=”送信”> →ボタン
value属性でボタンに表示する文字を指定できます。

ここでは、テキストボックスとボタンを作っていきましょう。
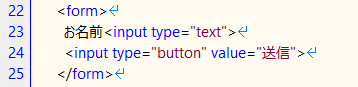
タグの外に「お名前」と書き、type=”text”のinputタグを作ります。
次に、type=”button”のinputタグを作ります。value属性は「送信」としましょう。

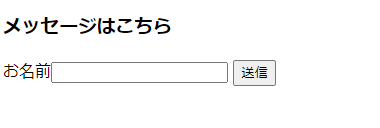
ブラウザで確認すると、このようになります。

テキストボックスとボタンが表示されましたが、横並びになっています。これを縦並びにするにはどうすれば良いでしょうか?
方法はいくつかありますが、ここでは、pタグを使ったやり方を紹介します。
タグには、閉じたあとに改行されるものとされないものがあります。
(これらの使い分けや詳しい説明は、CSSの解説記事の中で取り上げます。)
ご覧のようにinputタグは改行されませんが、改行されるタグでinputタグを囲むことで、縦に並べることができます。pタグは閉じた後に改行が入るので、この特性を利用します。
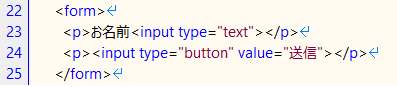
以下のように、「お名前」とinputタグをpタグで囲んでみましょう。

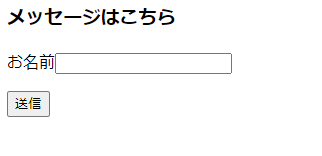
これで、縦に並べることができました。

textareaタグ
複数行の入力欄を作成するタグです。inputタグのtype=”text”が1行のみであるのに対し、こちらのtextareaは改行を含む文章を入力することができます。
rows属性とcols属性で入力欄の大きさを指定します。rowsが縦の行数、colsは横の文字数です。
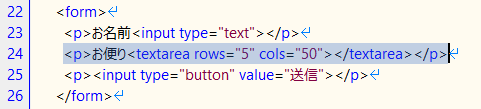
お名前とボタンの間に書いていきます。縦に並べるため、さらにpタグで囲みましょう。

ブラウザではこのように表示されます。

これで、メッセージフォームの完成です。
今回は目に見える部分だけをHTMLで書いており、メッセージを送るシステムを作ったわけではないので、送信ボタンを押しても何も起きません。試しに入力したり、ボタンを押してみても良いですよ。
aタグ
aタグは、リンクを貼るためのタグです。aは anchor(アンカー)のaです。
href属性でリンク先のURLを指定します。
リンクとしてページに表示させたい文言を、タグで挟みます。
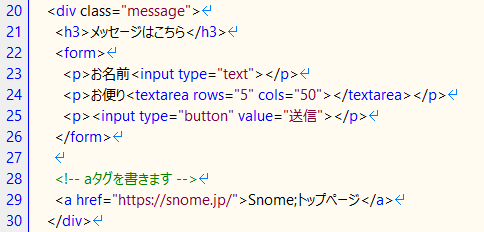
ページの最下部に、Snome;のトップページのリンクを貼ってみましょう。
https://snome.jp/
ブラウザで開くとこのように表示されます。リンクをクリックすると、Snome;(このサイト)にジャンプできるか、確認してください。

お疲れ様です!これで、今回の練習をすべて終えました!
さいごに
こうして一つのページを作ってみると、「自分もここまでできるんだ!」と達成感が湧きませんか?まだ不安な方も、繰り返し書いてみればすぐに覚えられるでしょう。忘れそうだなと思ったら、このページをもう一度おさらいしてみてくださいね。
最後に、この記事で作ったページのHTMLを、コピーできる形で掲載します。どうしてもうまくできない部分があったり、自分のコードを見比べてみたいときに活用してください。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>練習ページ</title>
</head>
<body>
<header>
<h1>ようこそ、練習ページへ</h1>
<p>HTMLの練習をしましょう</p>
</header>
<div class="introduction">
<h3>HTMLでできること</h3>
<ul>
<li>WEBサイトの骨組みを作ることができます</li>
<li>誰にでも簡単に書くことができます</li>
</ul>
<img src="sample_img.jpg">
</div>
<div class="message">
<h3>メッセージはこちら</h3>
<form>
<p>お名前<input type="text"></p>
<p>お便り<textarea rows="5" cols="50"></textarea></p>
<p><input type="button" value="送信"></p>
</form>
<a href="https://snome.jp/">Snome;トップページ</a>
</div>
</body>
</html>次の記事では、headタグやbodyタグなど「画面には表示されなくても、HTMLを学ぶ上で理解しておきたい部分」について解説していきます。