ここでは、ユーザの編集や更新画面の作り方を紹介していきます。商品の更新、編集画面にも応用可能なのでまずは真似して実装してみるところから始めてみましょう。
この記事は、以下の記事の続きとなります。
コントローラの作成
UsersControllerという名称でコントローラを作ります。
コントローラのファイルとクラスは以下のコマンドで作成できます。
php artisan make:controller UsersControllerルートディレクトリから「app\controllers」の中に「UsersController.php」が作成されています。
中身は以下のようになっています。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class UsersController extends Controller
{
//
}これだけで終わりではありません。また後で編集します。
モデルの作成
モデルもコマンドにより作成可能です。
php artisan make:model Models\Dao\Userこれで「app\Models\Dao」ディレクトリにUser.phpが作成されます。
ModelsフォルダとDaoディレクトリはもともと用意されていないフォルダですが、整理するために作成しています。不要な場合は、コマンドの「Models\Dao\」を無くせばappフォルダ直下にUser.phpが作成されます。
モデルを作成する場合、名称に気を付けなければいけません。
今回、ユーザ情報を保存するテーブル名が「users」なのですがこれは複数形の名称となります。
これに対してモデルは単数形で「User」とつけるようにします。こうすることでテーブル名をプログラムに設定しなくても自動で「users」テーブルを使用してくれるようになります。
※テーブル名称を指定することもできますが無駄な一手が追加されます
User.phpは以下のような中身になっています。
<?php
namespace App\Models\Dao;
use Illuminate\Database\Eloquent\Model;
class User extends Model
{
//
}編集画面の表示には、編集元のデータを表示する必要があります。
データ一件取得用の関数をUserモデル内に作ります。
/**
* IDから一件のデータを取得する
*/
public function selectUserFindById($id)
{
// 「SELECT id, name, email WHERE id = ?」を発行する
$query = $this->select([
'id',
'name',
'email'
])->where([
'id' => $id
]);
// first()は1件のみ取得する関数
return $query->first();
}コントローラに画面表示用の関数を追加
UsersControllerに画面を表示するための関数を作ります。また、Userモデルを呼ぶためにコンストラクタ等も作ります。
protected $user;
/**
* コンストラクタ
*/
public function __construct(User $user)
{
$this->user = $user;
}
/**
* 画面表示件データ一件取得用
*/
public function getEdit($id)
{
$user = $this->user->selectUserFindById($id);
return view('users.edit', compact('user'));
}Userモデルの呼び出しにはuse文も必要です。忘れずに追加しましょう。
最終的にこうなります。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
// Userモデルを使うのに必要なuse文
use App\Models\Dao\User;
class UsersController extends Controller
{
protected $user;
/**
* コンストラクタ
*/
public function __construct(User $user)
{
$this->user = $user;
}
/**
* 画面表示件データ一件取得用
*/
public function getEdit($id)
{
$user = $this->user->selectUserFindById($id);
// 'users.edit'は後程作成するviewを指定しています。
return view('users.edit', compact('user'));
}
}ビューの作成
「resources\views」の中に「users」フォルダを作成します。(整理の為)
作成した「users」 フォルダの中に 「edit.blade.php」を作成します。
@extends('layouts.app') @section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ユーザ編集</div>
<div class="card-body">
<!-- 重要な箇所ここから -->
<form action=""
method="post">
@csrf
<p>ID: {{ $user->id }}</p>
<input type="hidden" name="id" value="{{ $user->id }}" />
<p>名前</p>
<input type="text" name="name" value="{{ $user->name }}" />
<p>メール</p>
<input type="text" name="email" value="{{ $user->email }}" /><br />
<input type="submit" value="更新" />
</form>
<!-- 重要な箇所ここまで -->
</div>
</div>
</div>
</div>
</div>
@endsection元々あるhome.blade.phpを修正して作ってあります。大事なところはコメントにある通りです。
<input type="hidden" name="id" value="{{ $user->id }}" />この一文は更新する際に、更新するユーザIDをサーバに送るものです。
hiddenは隠されたinputなので表示されません。
<input type="text" name="name" value="{{ $user->name }}" />
<input type="text" name="email" value="{{ $user->email }}" />ユーザの名前やメールアドレスを編集するためのテキストボックスです。
name=”~”の「~」の部分は基本的にはテーブルのカラムと同じにしておけば良いです。
value=”~”はテキストボックスに最初から表示される文字列を指定します。
「~」の部分に「{{ $user->name }}」をいれることでユーザの編集前の名称を入れておくことができます。
ルーティングの設定
画面を表示するにはルーティングが必要となります。
「routes\web.php」に以下を追記しましょう。
Route::group(['prefix' => 'users'], function() {
Route::get('edit/{id}', 'UsersController@getEdit')->name('users.edit');
});Route::group([‘prefix’ => ‘users’], function() { ~~ });としていることで画面の開く際のURLが
「/users」から始まるようになります。
edit/{id}と書いておくことでコントローラの引数$idにURLからデータを送ることができます。
今回の場合「/users/edit/1」とすることでコントローラの引数の$idには「1」というデータが入ります。
今回は、ログイン時のみユーザ編集画面に移動できるようにしたいので
Route::group([‘middleware’ => ‘auth’], function() { ~~ });の中に上記を入れるようにします。
最終的には以下のような感じになるかと思います。
Route::group(['middleware' => 'auth'], function() {
// 前回追加したルーティングなどは省略しています
~~~
// 今回追加したルーティング
Route::group(['prefix' => 'users'], function() {
Route::get('edit/{id}', 'UsersController@getEdit')->name('users.edit');
Route::post('edit/{id}', 'UsersController@postEdit')->name('users.postEdit');
});
});確認する
apache,mysqlなど各種起動し、前回作成したログイン画面からログインしてください。
ログイン後に下記のアドレスにアクセスしてみましょう。
※idが1のユーザが存在していること
http://localhost/<プロジェクトフォルダ名>/public/users/edit/1
※apache等でルーティングを設定している方は「 /users/edit/1 」を意識してください
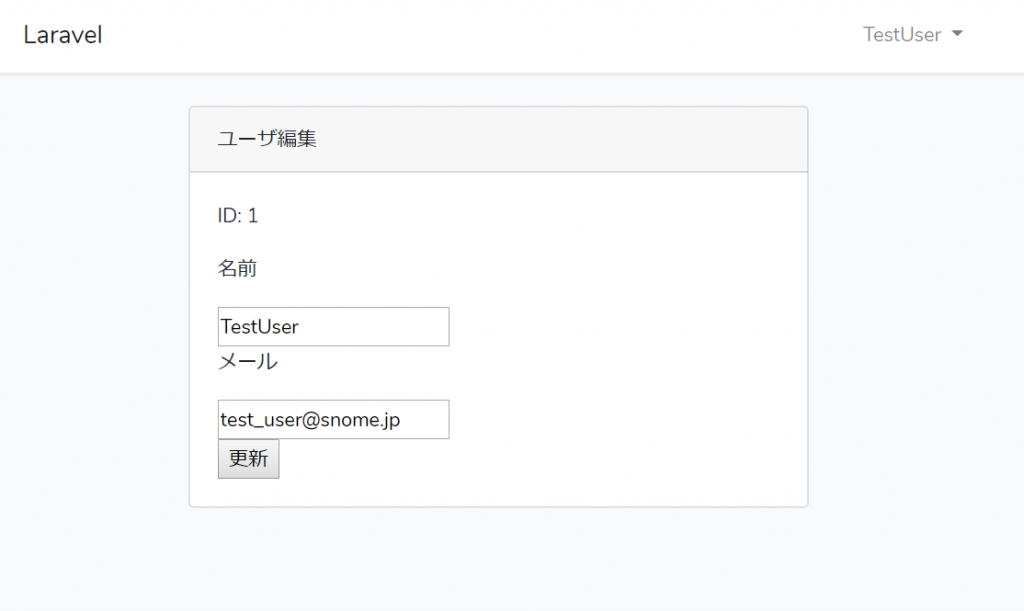
以下のような画面が表示されれば成功です。

さいごに
今回は、編集画面における画面表示までの作成を実施しました。
作成順番はあくまで私が作成するときの順番です。
最終的にできたプログラムをよく読んで理解を深めてみてください。
まだ、データを更新するところまでを作っていませんので次回は、その部分の処理です。
次の記事