データを送る
多くのWebシステムは、画面からボタンを押したらデータを取得したり、実行したい処理を行った結果が画面に表示されるという処理が行われます。
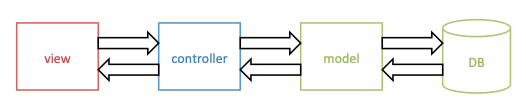
LaravelはMVCモデルが使われているので、「view→controller→model→DB」という流れでデータを取得し、画面へ返しています。
※MVCモデルは以下記事で解説しています。
MVCモデルとは?フレームワークを使う前に知っておきたい!

初心者がこれらの機能をいきなり作成しても、うまくいかず行き詰まることがほとんどです。一気に作成するのではなく、一つずつ地道に作成することをオススメします。
今回は、コントローラーからviewへデータを送る部分を作成してみます。
変数と配列を用意し、それぞれに文字列を代入します。その代入した文字列をviewで表示させるという流れになります。
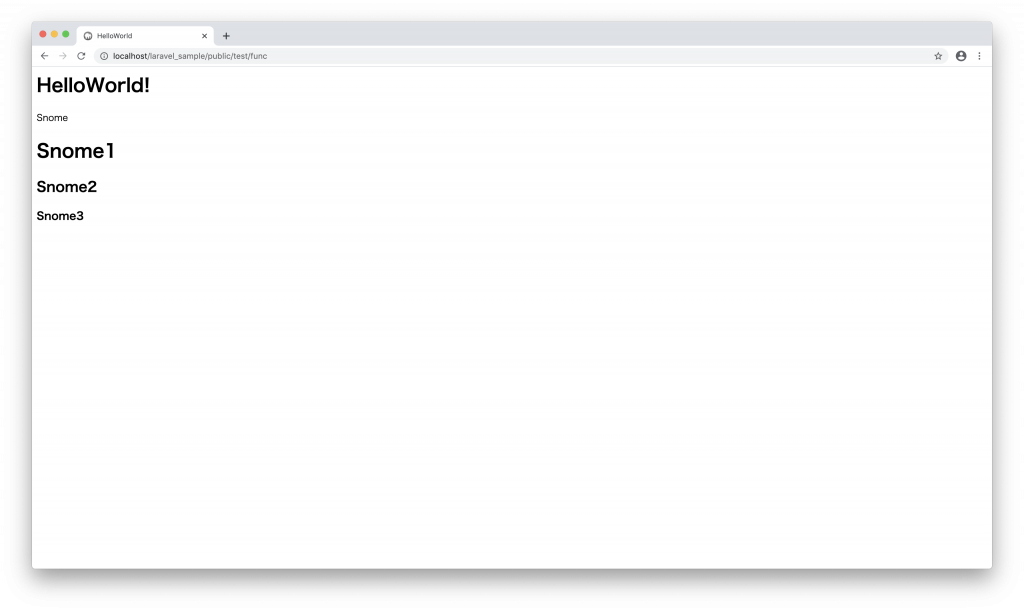
<目標の実行結果>

また、こちらの記事で作成したコードを元に作成します。
Laravelで簡単な画面表示を行う
コントローラー
コントローラー内の関数に、変数を用意して、値を代入します。
その変数をviewへ送ります。
public function func() {
$value = 'Snome';
$arr = ['Snome1', 'Snome2', 'Snome3'];
return view('sample', compact('value', 'arr'));
}
view
コントローラーから渡された変数はviewで使うことができます。
「{{ }}」は変数の中身を表示するという意味で「echo」みたいなイメージで大丈夫です。
これは、bladeの書き方になるので、HTMLファイルではこの書き方はできません。
<html>
<head>
<title>HelloWorld</title>
</head>
<body>
<h1>HelloWorld!</h1>
<a>{{ $value }}</a>
<h1>{{ $arr[0] }}</h1>
<h2>{{ $arr[1] }}</h2>
<h3>{{ $arr[2] }}</h3>
</body>
</html>
動作確認
XAMPPやMAMPでApacheを起動し、ブラウザで以下アドレスへアクセスしてください。http://localhost/laravel_sample/public/test/func
「HelloWorld!」に加え、他の変数の中身が表示されます。
文字の大きさが違うのは、HTMLタグの違いになります。

まとめ
この様に、変数へ値を代入し、その変数をviewへ送ることで、データの表示ができます。
Webシステムでは、必須の知識になるので、この機会に扱える様になって下さい。


