この記事では、CSSでよく使われるプロパティを学びます。前回の記事で学んだCSSの基本の書き方に沿って、実際にコードを書いて練習してみましょう!
環境構築
任意のフォルダに以下の2つのファイルを作成してください。
introduction2.html
introduction2.css
HTMLに以下のコードを貼り付けてください。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="introduction2.css">
<title>CSS練習ページ2</title>
</head>
<body>
<div class="introduction">
<h2>CSSの練習です</h2>
<p>様々なプロパティを学びます。</p>
<p>これはサンプル文章です。</p>
</div>
</body>
</html>現時点では、このようなページになっています。

CSSには、まだ何も書かなくてOKです。
やってみよう
エディタで introduction2.css を開き、書き込んでいきましょう。
font-family
フォントの種類を指定します。
代表的なものに、sans-serif(ゴシック体)や serif(明朝体)があります。これらは総称フォント名と言って、ざっくりとしたカテゴリーを指定するものです。
例えば同じゴシック体でも「MS Pゴシック」や「メイリオ」など様々な種類があります。総称フォントを指定すると、ブラウザごとに設定されているデフォルトのフォントで表示されることになります。
フォントを具体的に指定する場合は、固有のフォント名を正確に指定します。スペースや大文字・小文字なども、正確に書かなければなりません。この個別のフォント名のことを、フォントファミリー名と言います。
フォントファミリー名で指定する場合は、’シングルクオーテーション’または “ダブルクォーテーション”で囲みましょう。
今回は、bodyタグに明朝体の総称フォント名 font-family: serif; を指定します。
body {
font-family: serif;
}ページを再読み込みして、フォントが変わっていることを確認してください。

font-size
フォントのサイズを指定します。サイズの単位には色々な種類がありますが、初めのうちはpx(ピクセル)で練習するのが良いでしょう。
ピクセルは、ディスプレイの最小単位です。ディスプレイは、光がます目のように並んでできており、光ひとつずつが色を発することで文字や画像を表現しています。
フォントサイズにpxを使うと「ディスプレイのます目いくつ分の幅で一文字を表すか」という指定ができます。ディスプレイの最小単位が1pxなので、10.5pxのように小数点以下を含めた指定をすることはできません。
pタグのフォントサイズを、14pxにしてみましょう。
p {
font-size: 14px;
}ページを再読み込みして、pタグの大きさを確認してください。

color
文字色を指定します。
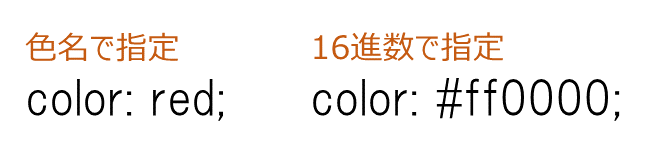
red, blue, greenなどの代表的な色 は、色の名前を英語で書くことができます。
その他の絶妙な色合いは、16進数で指定します。16進数で表す場合は、#(シャープ)に6桁のアルファベット・数字が続きます。先述の代表的な色を16進数で表しても構いません。

色の見本がこちらのサイトにわかりやすくまとまっていますので、ぜひ見てみてください。
(外部サイトに移ります。)
WEB色見本 原色大辞典 – HTMLカラーコード
h2タグの文字色を「#2f4f4f」にしてみましょう。
h2 {
color: #2f4f4f;
}ページを再読み込みして、見出しの色が変わることを確認してください。

background-color
背景色を指定します。色の書き方は、colorと同じです。
introductionクラスの背景色を「#faf0e6」にしてみましょう。
.introduction {
background-color: #faf0e6;
}クラス全体の背景色が変わりました。

width/height
widthで内容領域の横幅・heightで高さを指定します。
divタグの大きさを調整したり、画像の大きさを変えるのによく使われます。
introductionクラスの大きさを変更してみましょう。横幅を300px、高さを150pxに指定します。
先ほど書いたbackground-colorに続けて書いていきます。
.introduction {
background-color: #faf0e6;
width: 300px;
height: 150px;
}ブラウザを再読み込みしてください。 introductionクラスには背景色がついているので、大きさの変化が分かりやすいですね。

text-align
水平方向の揃え方を指定します。文字を左右に寄せたり、中央に寄せたりすることができます。
text-align: left; →左寄せ
text-align: center; →中央寄せ
text-align: right; →右寄せ
introductionクラスにtext-align: center; を指定して、中の要素を中央寄せにしてみましょう。
.introduction {
background-color: #faf0e6;
width: 300px;
height: 200px;
text-align: center;
}文字が中央寄せになりました。

ページ全体の横幅ではなく、クラスに対して指定した横幅を基準に中央寄せになっている点に注意してください。レイアウト関係の調整をするときは、何が基準になっているのかを把握しておくことがとても重要です。
さいごに
プロパティは種類が多く、ここでは全てを紹介しきれないほどです。全部覚えようとするよりも、わからないときは都度調べる姿勢で学習を進めると良いでしょう。
サイト制作の現場でも、わからないことがあればその都度調べて試してみる、ということは多いです。初めのうちは調べる時間の方が長くなってしまうこともあるでしょう。経験を積めばだんだん体が覚えてきますので、webデザイナーは皆通る道だと思って頑張ってくださいね。
次の記事では、CSSにおけるボックスの概念を解説していきます!