Web開発
WebサイトやWebシステムを開発するに当たって、PHPの様なプログラミング言語の勉強に加えて、データベースやサーバー関連の知識も必要になります。
特に、サーバー関連は黒い画面との戦いになるので、初心者は手を付けにくいかもしれません。しかし、サーバーとクライアント(※1)のやり取りに関しては、プログラミングに直接影響して来るので、初心者でも知っておく必要があります。
今回は、Web開発の際に必ず知っておきたい知識を解説します。
(※1)クライアントとは
ここでは、WebサイトやWebシステムを利用する人を指します。状況によって意味が変わってくる言葉なので注意してください。
通信
Webサイトへアクセスする仕組みを簡単に説明します。
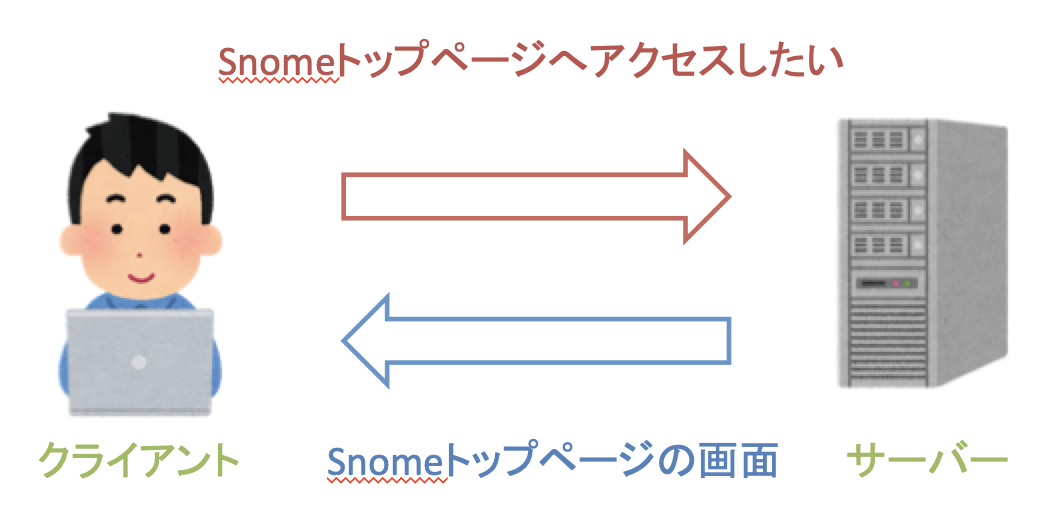
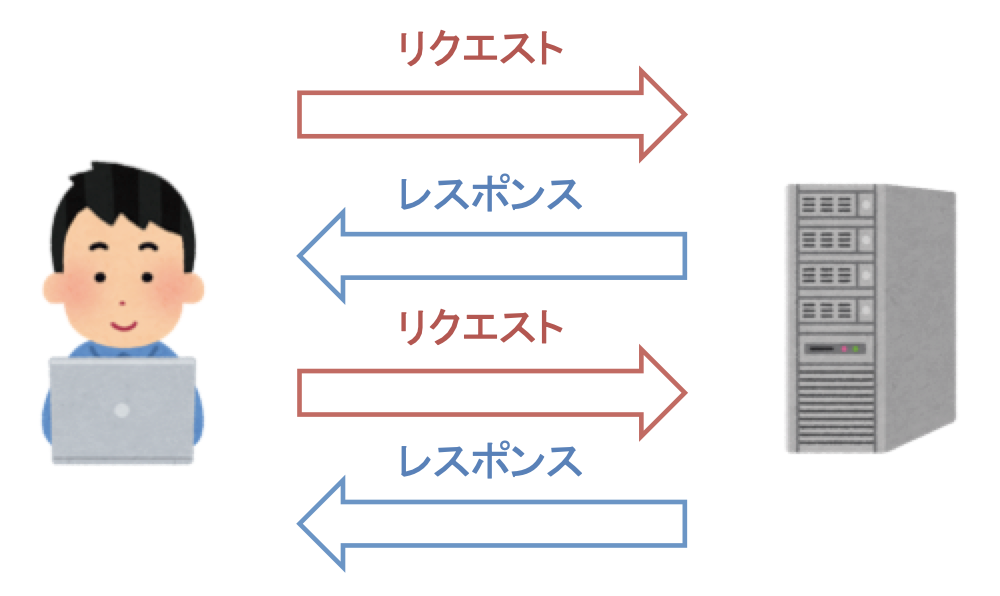
例えば、クライアントが「Snomeのトップページにアクセスしたい」という状況を考えてみます。
クライアントは、ブラウザを起動して、SnomeトップページのURL(https://snome.jp)を入力し、アクセスを試みます。
すると、クライアントからサーバーへ「Snomeのトップページにアクセスしたい」という依頼を送り、サーバーはSnomeトップページの画面をクライアントへ返します。
結果的に、クライアントのブラウザにSnomeトップページが表示されるといった仕組みになっています。
リクエスト
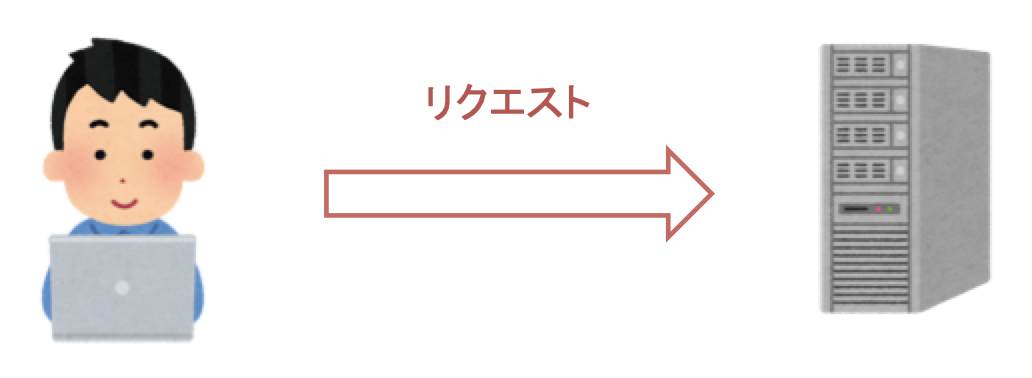
クライアントからサーバーへ依頼や問い合わせを送ることをリクエストと言います。
主に、サーバーへアクセスしたい時や何かしらデータを送りたい時に使われます。
レスポンス
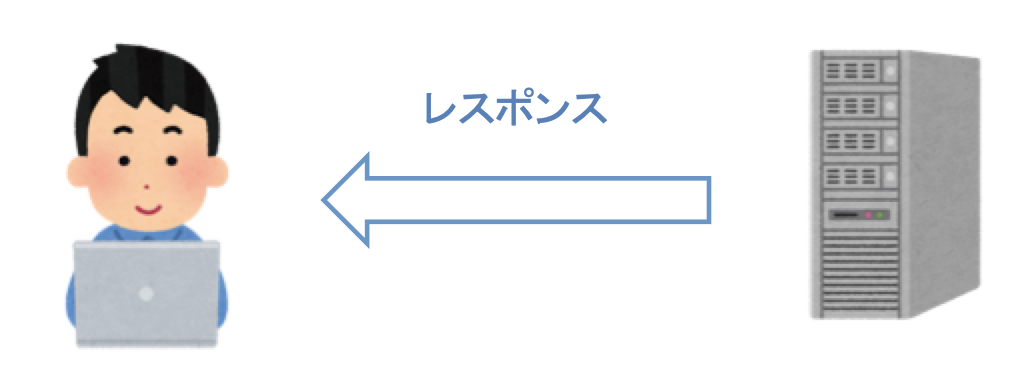
リクエストに対してサーバーから応答を返すことをレスポンスと言います。
リクエストを送った後は、レスポンスが返ってきます。Webサイトの画面など、リクエストによって返ってくるレスポンスは変わります。
フォワード
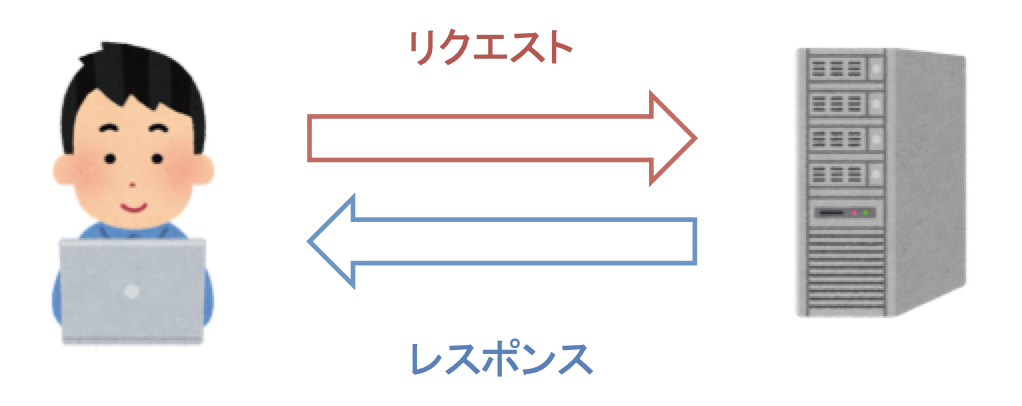
クライアントがリクエストを送り、サーバーがレスポンスを返すまでの流れをフォワードと言います。
リダイレクト
クライアントがリクエストを送り、サーバーがレスポンスを返した後に、そのレスポンスに対して更にクライアントがリクエストを送ることをリダイレクトと言います。
1回目のレスポンスの際に、サーバーからクライアントに「このリクエストを送って」と指示があるイメージです。
クライアントは勝手に2回目のリクエストを送る形になります。
HTTP通信
この様に、クライアントとサーバー間の通信(リクエストやレスポンス)のことをHTTP通信と言います。
また、リクエストは通信方法が2種類あります。
HTTPリクエスト
<GET通信>
アドレスを介してデータを送信する通信方法
以下の様に、「?○○=○○」が付いているURLを見たことないでしょうか?
https://snome.jp?test=aaa
これがGET通信でデータを送信している形で、testという変数にaaaという値が入っているというイメージになります。
<POST通信>
HTTP通信のBodyにデータが入る通信方法
GET通信はURLに書かれているため、クライアントが確認できるが、POST通信は裏側にデータを持っているので、クライアントが確認することは出来ません。
データ保持
サーバー側やクライアント側では、それぞれデータを保持することができます。
データを保持したいけれど、DBに入れる程のことではない場合に、これらのデータ保持手法が使われます。
セッション
セッションとは、サーバー側でデータを一時的に保持することです。セッションは、ログイン情報を保持する場合に使われることが多いです。
また、セッションには有効期限があり、一定時間経つと保持していたデータを破棄します。
ログインして一定時間経って、ログインし直してくださいと言われたことはありませんか?これは、セッションが切れて自動的に未ログイン状態になったからです。
Cookie(クッキー)
Cookieとは、クライアント側でデータを一時的に保持することです。ユーザーの状態などの保持に良く使われ、サーバーがクライアントを判別をすることが可能になります。
あるWebサイトに訪問して、ユーザー情報を入力したとします。再度そのサイトへアクセスした際に、ユーザー情報の入力を省略することが出来ます。
キャッシュ
キャッシュとは、ブラウザで接続したWebサイトの物資(css,js等)を一時的に保持することです。同じサイトへ何度もアクセスする際に、同じ物資を毎回取得しなくて済む様になります。その為、サイトの読み込みが早くなります。
デメリットとして、サイトの内容が変更された時に、変更内容を取得しない場合があります。開発を行っている際は、修正が反映されていないという状況になる可能性があるので、エンジニアは要注意です。
※キャッシュ削除方法はこちらの記事で解説しています。
Web開発で便利なブラウザ機能5選
まとめ
Webエンジニアを目指す人にとって、知っておきたい内容を紹介しました。
単純にプログラミング言語のみを勉強するのではなく、Webサイトの仕組みやサーバー側の知識も養ってください。


