この記事では、CSSのpositionプロパティについて解説します。 positionを指定することで、ボックスの位置を自由に変えたり、固定することができるようになります。
positionの使いどころ
前回の記事で、ボックスは種類により並び方が決まっていることを学びましたね。
しかし、決まった並び方だけでは表現に限界があり、単調なページになってしまいます。そこで、ボックス本来の位置からさらにレイアウトを調整するために、positionプロパティを使います。
手順は大まかに2つ、 ①位置の基準を決める ②どれくらい動かすか決める です。
positionで基準を指定し、top, bottom, left, right で基準からどれくらい動かすかを指定します。
position
positionは、ボックスの配置の基準を指定するプロパティです。
元々決まっている位置を基準にすることもできますし、例えば他のボックスを基準にしたり、ブラウザの画面を基準にすることもできます。
positionの種類や使い方については後述します。今は「基準を決めるんだな~」程度に思っておいてください。
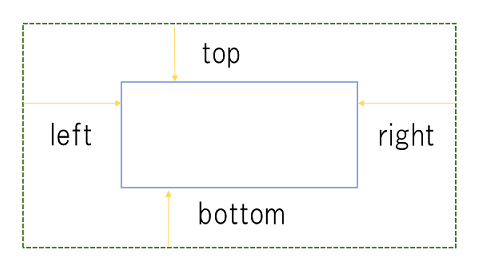
top, bottom, left, right
top, bottom, left, right プロパティで「positionで指定した基準の位置」から、どの方向にどれだけ動かすか、を指定します。

4つすべての値を指定する必要なありません。置きたい位置に動かすために必要な分だけ指定します。それぞれがひとつのプロパティですので、指定するときはこのように書きます。
.class {
top: 10px;
left: 10px;
}やってみよう
position(基準)の種類ごとに、どのように位置が変化するか試してみましょう。
環境構築
まずは、任意のフォルダに以下2つのファイルを用意してください。
introduction4.html
introduction4.css
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="introduction4.css">
<title>CSS練習ページ4</title>
</head>
<body>
<header>
<h1>HEADER</h1>
</header>
<div class="content">
<p>content</p>
<div class="box box1">
<p>box1</p>
</div>
<div class="box box2">
<p>box2</p>
</div>
</div>
</body>
</html>header {
width: 500px;
height: 80px;
background-color: #e6e6fa;
}
.content {
border: 1px solid;
width: 500px;
}
.box {
border: 1px solid;
width: 200px;
height: 150px;
margin: 10px;
}
p {
margin: 5px;
}
.box1 {
background-color: #ffbcbc;
}
.box2 {
background-color: #bcddff;
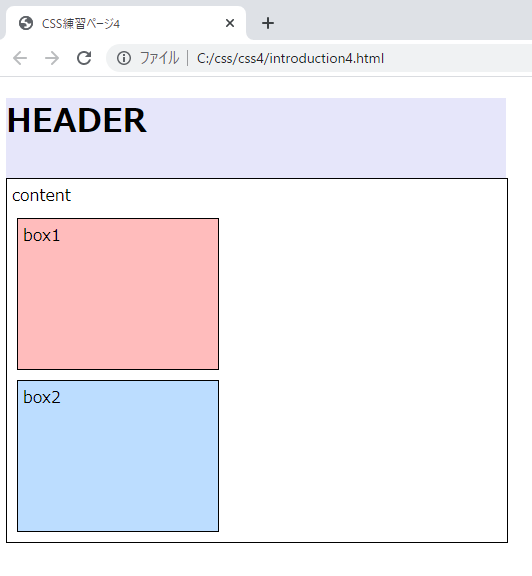
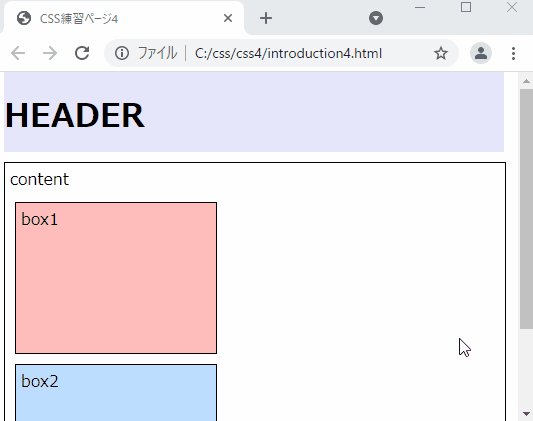
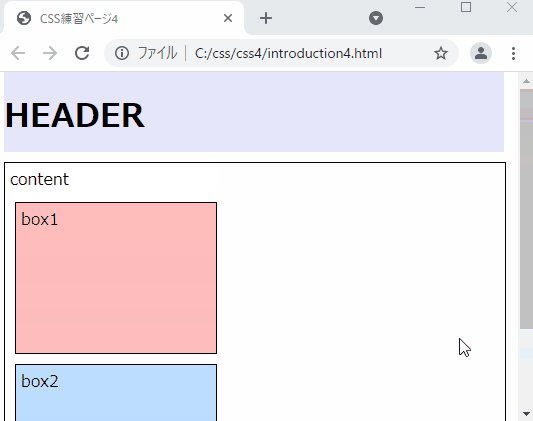
}現在はこのような画面になっています。

HTMLファイルは触らず、CSSファイルを編集していきます。
static
positionの初期値です。posisionプロパティを何も指定しないときは、staticになっています。
基準の位置を特に指定せず、top, bottom, left, right も指定できません。
relative
そのボックスのデフォルトの位置が基準になります。
「今ある場所からどれだけ動かすか、top, bottom, left, right で指定」と覚えてください。
それでは、box2に position と top, left を指定してみましょう。
.box2 {
background-color: #bcddff;
/* posision, top, leftを指定します */
position: relative;
top: 30px;
left: 30px;
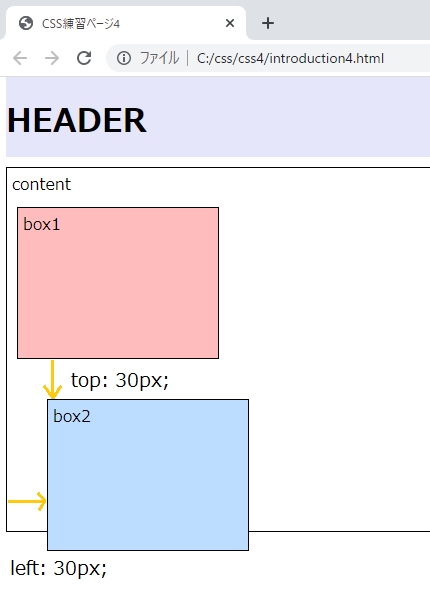
}ブラウザ画面ではこのようになります。(top と left がどれくらい動いたかを補足しています。)
元々あった位置から指定した分移動しました。

contentの枠からはみ出しているのが気になりますよね。これはpositionプロパティの特性によるものです。
webページは見た目には平面ですが、重なり順を指定するために”高さ”のような概念が存在します。「positionプロパティに static 以外を指定すると、一段浮く」という性質があるため、HTML上では content の中にあっても、 content の大きさから外れて動くようになります。
次に紹介するposition: absolute と fixed でも同じことが起きますので、覚えておいてください。
※次の項目に進む前に、書き足したCSSを削除してください。どこを消せばよいかわからなくなった場合は、環境構築時のコードを参考にしてください。
absolute
position: relativeが指定されている親要素を基準に、自分の位置が決まります。親要素にpositionプロパティが指定されていない場合、ブラウザ画面の左上が基準になります。
親要素というのは、自分より外側のタグ(ボックス)のことです。今回の場合、class=”content” が class=”box”の親要素になります。
「親要素を基準にどれだけ動かすか、top, bottom, left, right で指定」と覚えてください。
それでは、 class=”content” を基準に、class=”box2″を動かしてみましょう。
まずは、基準となる親要素 class=”content” に position: relative; を指定します。
.content {
border: 1px solid;
width: 500px;
/* posisionを指定します */
position: relative;
}次に、 class=”box2″ に posision, top, left を指定しましょう。
.box2 {
background-color: #bcddff;
/* posision, top, leftを指定します */
position: absolute;
top: 30px;
left: 50px;
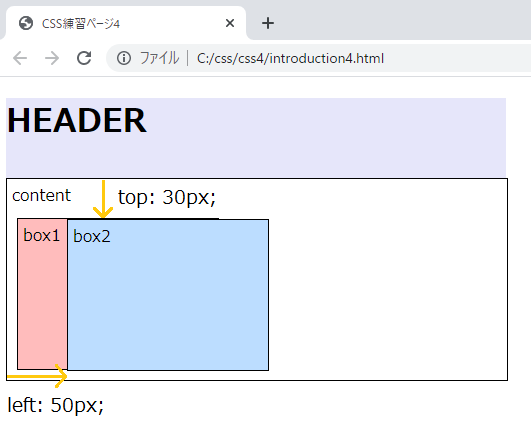
}ブラウザ画面ではこのようになります。 (top と left がどれくらい動いたかを補足しています。)

こちらも、position を指定したためにbox2は一段浮いています。そのため、box1 に重なるようにして配置されました。
leftの値をさらに大きくすると、box1 の右隣に動かすことができます。重なりを避けたいときは、他の要素の大きさを考えながら top, left, bottom, right を指定していきます。
このように、position: absolute; を使うと、好きな場所を基準にレイアウトを調整することができるようになります。
※次の項目に進む前に、書き足したCSSを削除してください。 どこを消せばよいかわからなくなった場合は、環境構築時のコードを参考にしてください。
fixed
fixedを指定した要素は、ページをスクロールしても同じ位置に固定されるようになります。ヘッダーなど、常に画面に表示させたいものを固定するときに使われます。
基準の決め方は absolute と同じで、relative が指定されている親要素が基準になります。また、親要素にpositionプロパティが指定されていない場合、ブラウザ画面の左上が基準になります。
position: fixed を使って、ヘッダーを固定してみましょう。
まず、header タグに position: fixed; を指定します。ヘッダーは画面最上部に固定したいので、top: 0; としましょう。
header {
width: 500px;
height: 80px;
background-color: #e6e6fa;
/* positionとtopを指定します */
position: fixed;
top: 0;
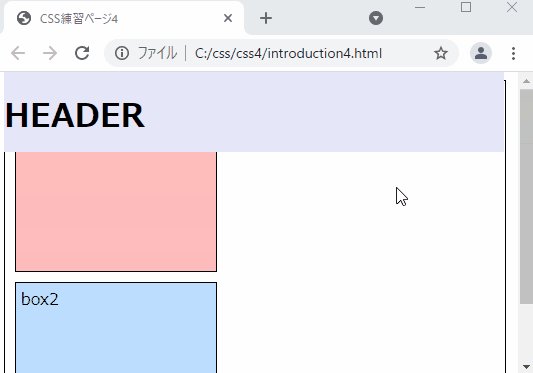
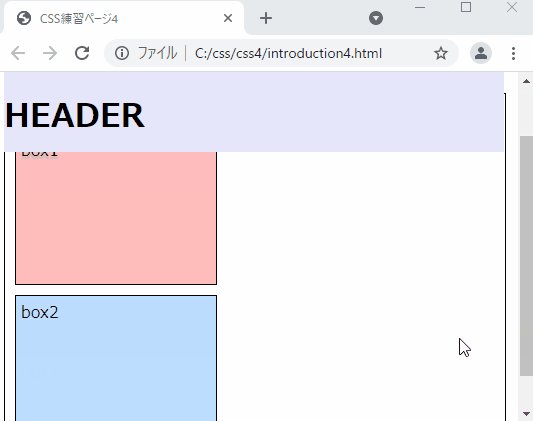
}画面を確認してみましょう。header と content が被ってしまっています。

これは、fixed を指定したヘッダーが一段浮いてしまったためです。元々ヘッダーがあった部分が空いたため、そのほかの要素が上に詰まってしまいました。
一応この状態でも、ヘッダーが固定されていることはわかります。画面を小さくして、スクロールしてみてください。

重なりを修正するために、ヘッダーより下の要素に margin-top を指定します。今回は class=”content” にマージンを指定して、位置を調整しましょう。ヘッダーの height が80pxなので、margin-top は90pxにします。
.content {
border: 1px solid;
width: 500px;
/* マージンを追加します */
margin-top: 90px;
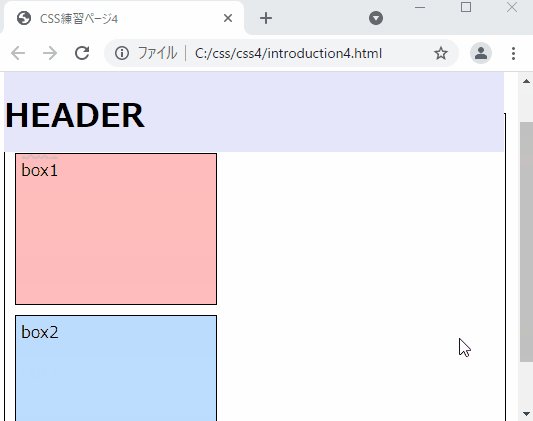
}これで綺麗に整いました。

さいごに
以上、positionについての解説でした。慣れないうちはボックスが思わぬところに移動してしまい、困ることもあるでしょう。positionを指定するときは、ひとつずつ基本を確認しながらやってみてください。
次の記事では、セレクタの細かい指定方法や、CSS優先順位について解説します。


