レスポンシブデザインのwebページを作る際、CSSのメディアクエリに合わせて、jQueryの処理も分けたいときがありますよね。そんなときに使えるのが、window.matchMediaメソッドです。
window.matchMediaの使い方
$(function() {
if (window.matchMedia("(max-width: 768px)").matches) {
//画面横幅が768px以下のときの処理
} else {
//画面横幅が769px以上のときの処理
};
});ブレークポイントとして画面の横幅を指定します。
max-widthで最大値を、min-widthで最小値を指定することができます。
CSSのメディアクエリに合わせて指定してください。
以下のコードは、画面サイズによって表示するpタグを切り替えるサンプルです。
<p id="pc">画面横幅は769px以上です</p>
<p id="mobile">画面横幅は768px以下です</p>$(function() {
if (window.matchMedia("(max-width: 768px)").matches) {
$("#pc").hide();
$("#mobile").show();
} else {
$("#pc").show();
$("#mobile").hide();
};
});

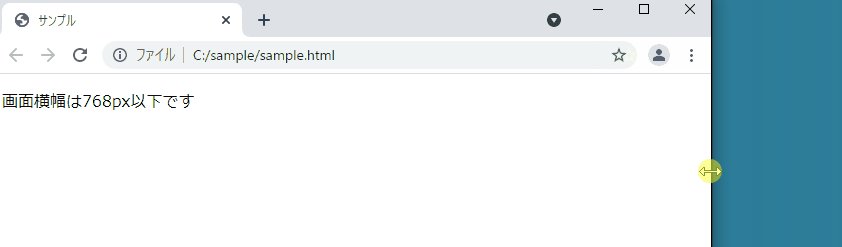
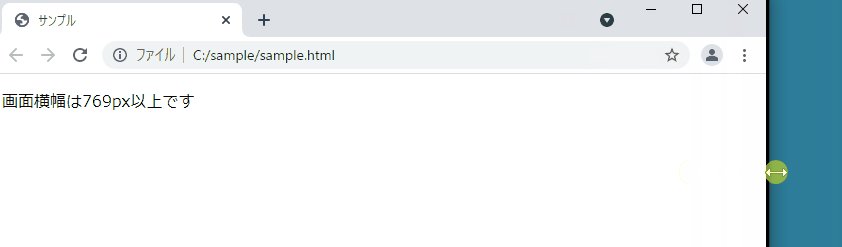
画面がリサイズされた場合
resizeメソッドを使えば、画面がリサイズされたときの対応も可能です。 例えば、ウインドウの大きさによって表示する内容を変えたいときなどに使えます。
サイズ変更される度にメソッドが呼び出される点に注意してください。
$(window).resize(function() {
if (window.matchMedia("(max-width: 768px)").matches) {
//画面横幅が768px以下のときの処理
} else {
//画面横幅が769px以上のときの処理
};
});使用例
<p id="pc">画面横幅は769px以上です</p>
<p id="mobile">画面横幅は768px以下です</p>$(window).resize(function() {
if (window.matchMedia("(max-width: 768px)").matches) {
$("#pc").hide();
$("#mobile").show();
} else {
$("#pc").show();
$("#mobile").hide();
};
});
さいごに
このように、jQueryでも簡単にレスポンシブ対応をすることができます。
ぜひ使ってみてください。


