この記事では、jQueryでの関数の作り方を解説していきます。
関数を使えば、繰り返し行う処理や長く複雑な処理をひとまとめにして、読みやすいコードを書くことができます。
関数とは
関数とは、「入力された値をもとに処理を行い、結果を返す命令群」です。
少し難しいので、「よく使う処理をまとめておくもの」だと思ってください。
jQuery入門②の記事で、変数について学びましたね。変数は「よく使うデータを入れておくもの」でした。同じようなイメージで「よく使う処理をまとめておくもの」と覚えましょう。
例えば通販サイトなら、 「カートの商品の合計金額を算出する」「合計金額に送料を追加する」などの処理がよく使われます。これらの処理を関数としてまとめておくことで、わかりやすいコードになり、ページへの配置も簡単になります。
※関数は、jQueryに限らず、あらゆるプログラミング言語で使用されます。
(書き方は言語により異なります)
関数の基本
関数の作り方
まずは関数の作り方を見てみましょう。このように書いていきます。
function 関数名() {
//ここに処理を書く
}「function」は、関数を作るときのキーワードのようなものだと思ってください。
function~から始まる、関数を作る文の最後は、セミコロンは必要ありません。(覚えるときに紛らわしければ、書いてもかまいません。)
関数名は自由に決めることができます。可能であれば「動詞+目的語」という組み合わせにし、処理内容を想像しやすい命名にするのが良いでしょう。また、変数と同様にキャメルケースで命名します。
動詞+目的語の例
商品の合計金額を算出する → getTotalAmount
送料を追加する → addShippingFee
関数の呼び出し方
作った関数を呼び出すとき(使うとき)は、このように書きます。
関数名();やってみよう
まずは簡単に、helloという文字列を出力する関数を作ってみましょう。関数の名前は「showHello」とします。
//関数を作成する
function showHello() {
console.log("hello");
}
//関数を呼び出す
showHello();任意のHTMLファイルに読み込み、ブラウザのコンソールを確認してください。
helloと出ていれば成功です。

引数(ひきすう)
引数の使い方
引数とは、関数に渡すデータのことです。関数を呼び出すときに、カッコの中に引数を書くことで、関数にデータを渡すことができます。
関数名(引数);関数側では、データを受け取るための準備として、仮引数(かりひきすう)というものを用意します。
function 関数名(仮引数) {
//仮引数を使った処理
}以下の例を見てみましょう。showHelloNameという関数に、nameという仮引数が指定されています。
function showHelloName(name) {
console.log("こんにちは、" + name + "さん。");
}
showHelloName("一郎");showHelloName関数を呼び出すときに、「一郎」という引数を書くことで、「一郎」という文字列を関数に渡すことができます。
仮引数nameは、 showHelloName関数の中で、変数として使うことができます。
変数 name の中に文字列 “一郎” が格納されているのがイメージできますか?
console.log("こんにちは、" + name + "さん。");
//nameの中身を置き換えると、このようになる
console.log("こんにちは、" + "一郎" + "さん。");結果として、コンソールにはこのように出力されます。

引数が複数ある場合
関数の処理内容によっては、引数が複数必要な場合もあります。
引数が複数ある場合は、カンマで区切って指定します。
例を見てみましょう。以下のgetSum関数は、ふたつの引数の合計を出力するように作られています。引数に3と5を指定することで、num1に3、num2に5が格納され、足し算の結果を出力しています。
function getSum(num1, num2) {
console.log(num1 + num2);
}
getSum(3, 5);結果

処理の内容によって引数の数は様々です。引数が3つ以上の関数を作ることもできます。処理したい内容によって、自由に作ってみましょう。
戻り値
関数の中で「return」という命令を使うと、関数の処理の結果を「戻り値」として返すことができます。この「戻り値」があることで、関数の結果を別の処理で使うことができます。
以下の例を見てみましょう。
getSum() という関数を作り、足し算の結果を戻り値として返しています。
function getSum(num1, num2) {
return num1 + num2;
}
getSum(3, 5);この時点で、getSum()には8という数値が返ってきています。
getSum()が、一時的に「8」に変身しているようなイメージです。
さらに、変数に関数を代入すると、この戻り値が代入されます。
//変数sumにgetSum()の戻り値を代入
const sum = getSum(3, 5);
console.log(sum);
変数sumには8が代入されているので、コンソールには8と出力されます。

returnはよく利用されるワードですので、覚えておきましょう。
無名関数
jQuery(JavaScript)では、関数名のない関数(無名関数)を作ることができます。
無名関数は、functionのあとに関数名を書きません。
「名前がないのにどうやって呼び出すの?」と思いますよね。
無名関数は変数に代入し、その変数を呼び出して使います。
変数に代入した無名関数に引数を渡したいときは、変数に続けてカッコを書き、その中に引数を書きます。
const helloMyName = function(name) {
return "こんにちは、" + name + "さん。";
}
//呼び出すとき
helloMyName("次郎");
//コンソールに出力するとき
console.log(helloMyName("次郎"));変数名を、関数名の代わりにして使うイメージです。
「これでは、最初から関数名を付けるのと変わらないのでは?」と思われるかもしれません。通常の関数と分けて、わざわざ無名関数を作るのには、理由があります。
巻き上げ
通常の関数と無名関数の違いは、「巻き上げ」の有無にあります。
プログラミングでは、関数を定義する→関数を呼び出す という流れが基本です。(プログラムは上から順番に実行されるため)
しかし、JavaScriptには「巻き上げ」という機能があり、通常の関数の場合、呼び出しのあとに関数が定義されていても、問題なく呼び出せてしまいます。
//通常の関数は、この順番でも動作する
console.log(helloName("次郎"));
function helloName(name) {
return "こんにちは、" + name + "さん。";
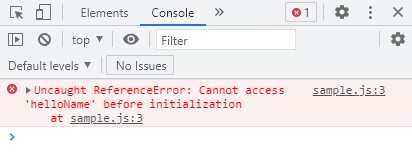
}それに対し、無名関数は巻き上げ機能がないため、記述の順番が「定義→呼び出し」でないと、エラーになります。
//無名関数の場合、この順番ではエラーになる
console.log(helloName("次郎"))
const helloName = function(name) {
return "こんにちは、" + name + "さん。";
}
一見、巻き上げされる通常の関数の方が、順番を気にせず書けるので便利に思えるかもしれません。しかし、巻き上げが起こると、プログラムが意図しない動きをする可能性があるため、プログラミングの現場では無名関数を使うことが推奨されることが多いようです。
さいごに
以上、jQuery(JavaScript)における関数について解説しました。
プログラミングの現場では「他の人が見てもわかりやすい」ことがとても大切です。繰り返し行われる処理は関数にまとめて、読みやすいコードを書けるようになりましょう!
jQuery入門の連載はこれで終了となります。習得した知識をぜひweb制作で役立ててくださいね。


